Are you using Elementor Plugin and struggling to create nice post type loops? If yes, then bear with me and I will share with you how you can create custom post type loops templates with Dynamic Content for Elementor Plugin, and of course, we will also be using Elementor Pro Plugin for the same.
What is Custom Post Type in WordPress?
Custom Post Types are nothing but content types that we see in our WordPress Dashboard such as Posts, Pages. These post types have taxonomies, categories, tags and archives. Apart from the standard post types already present, website owners may need to extend the post types for various reasons. And in such cases, they take recourse to custom post types to extend the post types on their Websites.
Learn More About Post Type here
In our tutorial, we are going to use a Custom Post Type UI Plugin to create a new post type for our WordPress website.
What are Custom Fields?
WordPress allows the users to store meta data for the specific post types in key-value pairs and such metadata is referred to as custom fields. We use this metadata or custom fields to achieve more complex results. For example, if we want to store taglines for our posts, then we can achieve this by using custom fields.
Learn More About Custom Fields here
In our tutorial, we are going to use Advanced Custom Fields aca ACF Plugin to create custom fields for our post types.
Why is Custom Post Type Loops and why we call it loops?
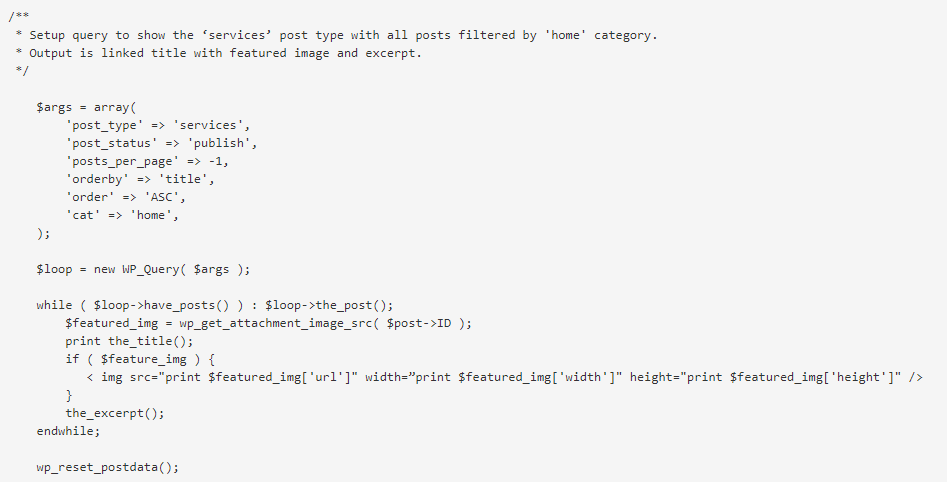
A post type can have multiple posts stored in an array and can be displayed through the loops such as while loop as shown in the below image.
<?php
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
echo '<li>' . get_the_title() . '</li>';
}
echo '</ul>';
} else {

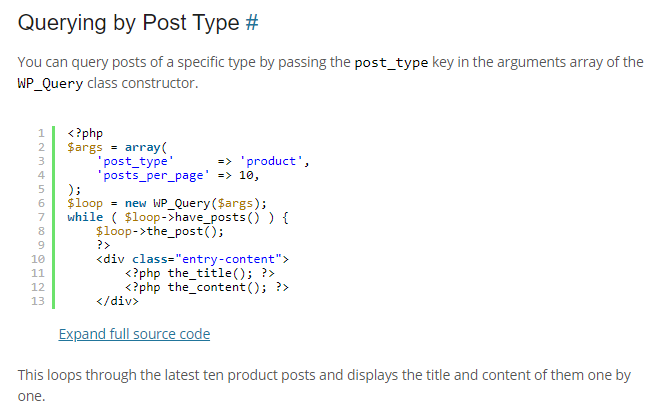
So, when we show the posts with their data in a template form, we may call them post type loops. We may also call it querying by Post Type as we use WP_Query

So, now we have come to know some of the basics about what is custom post type, what is custom fields and what are post type loops. Lets get started.
How To Create Custom Post Type Loops Templates with Dynamic.ooo + Elementor
Installing Required Plugins
For this tutorial we are using the below-listed plugins:
- Elementor & Elementor Pro
- Dynamic Content for Elementor
- ACF (Advanced Custom Fields)
- Custom Post Type UI
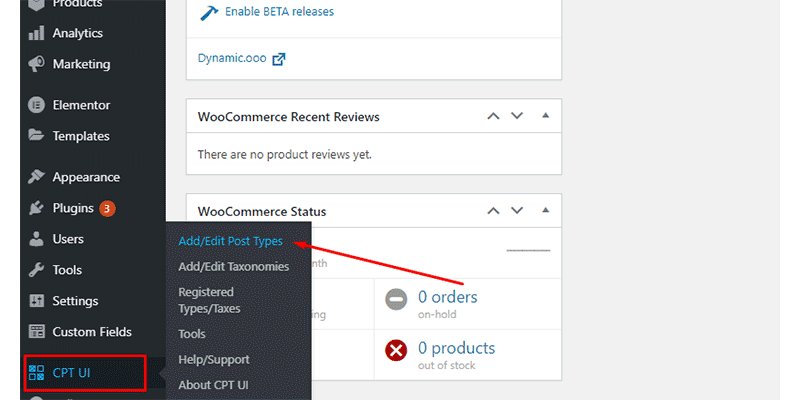
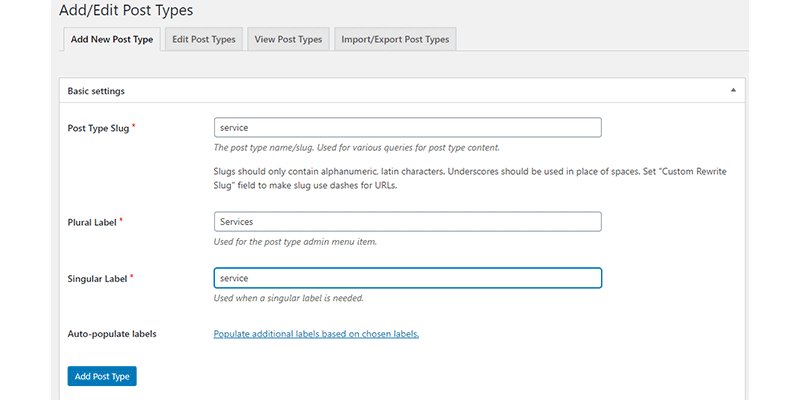
Create A New Post Type

Create Custom Fields for the Post Type
To perform this step, make sure you have the advanced custom fields(ACF) plugin installed. When installed, you can find the Custom Fields section right in your WordPress menu.

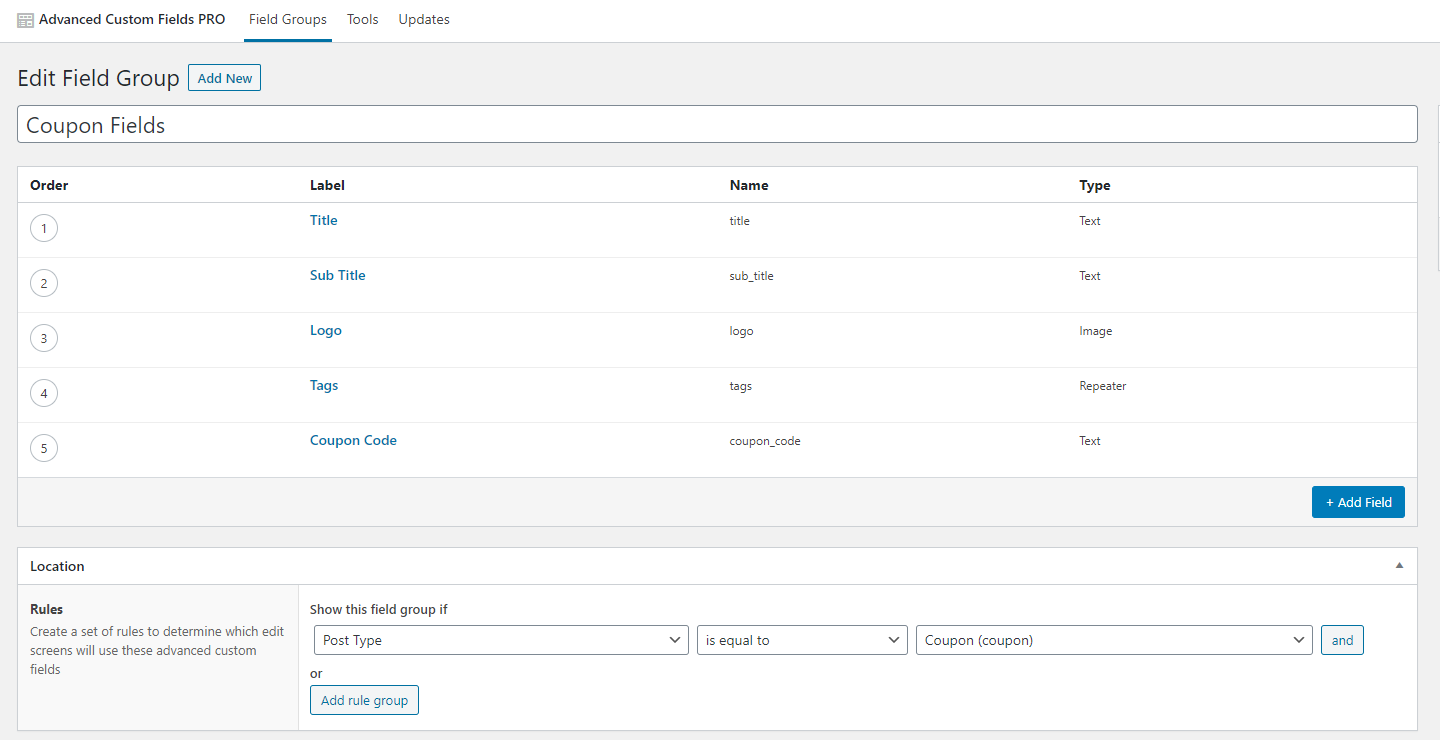
Here you can create a new field group, name it something, add fields in it and assign that to a location.

In the above screenshot, you can notice that I have created a field group named “Coupon Fields”, added 5 custom fields in it. And also have assigned it to Coupon Post Type that I created easier with CPT UI for that purpose.
So, now we are ready with a new Custom Post Type and some custom fields for that post type.
Create Elementor Loop Template for Post Type Loop
Go To Elementor Templates > Theme Builder and add a new “section” template.
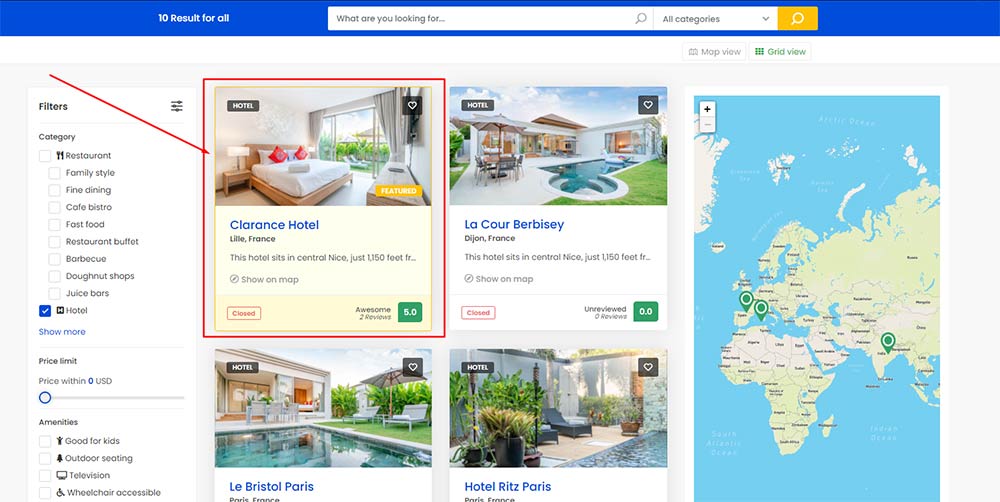
Now basically we have to design a section like highlighted in the below screenshot. We can call it our custom post type design and when it will be queried in the archive, will change the game.

And remember we will be using dynamic fields for the data such as Post Title, ACF keys and all that.

Once you have designed your section, just save it.
Create Archive Template for Post Type
Go To Elementor Templates > Theme Builder and add a new “archive” template.
To perform the below step, make sure you have already installed and activated dynamic content for elementor plugin.
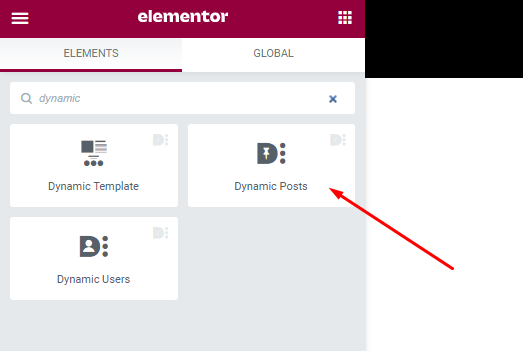
If yes, then you need to find the dynamic posts widget and drag and drop it on the section.

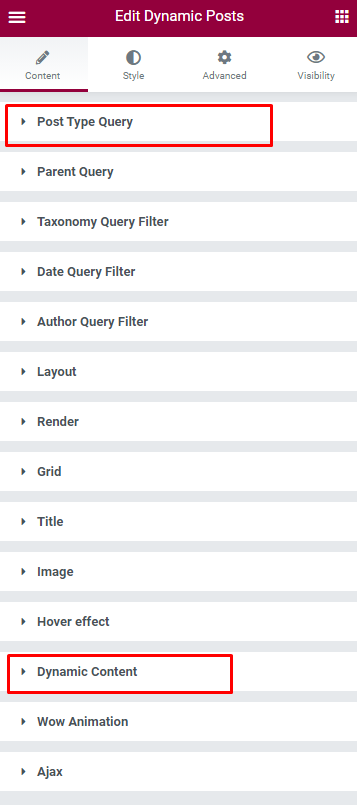
You will need majorly two things to set up on this widget viz. 1) Post Type 2) Loop Template (that you created earlier)

In the post type you need to select the post type you created and in the dynamic content, you can choose the loop template that you created.
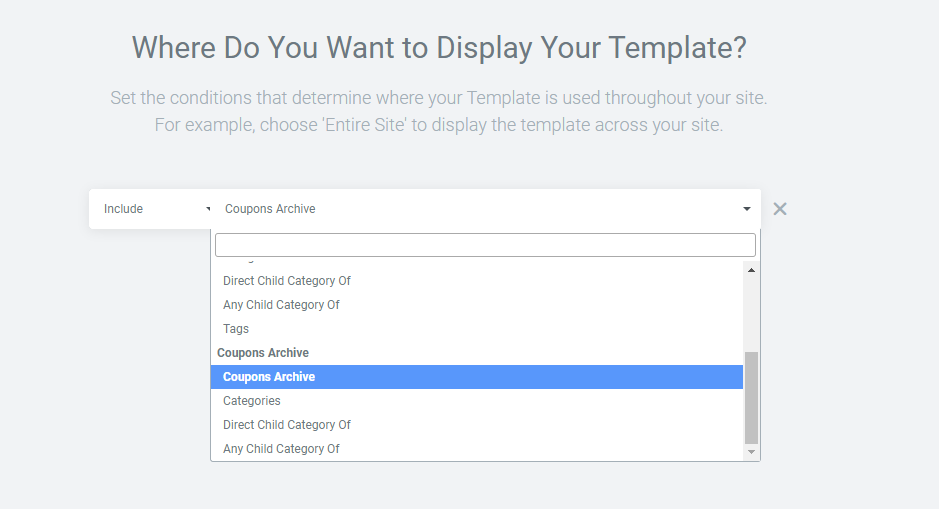
There are also a lot of options that you can explore and experiment on trial and error. Once ready with your posts loop archive you can go ahead and set the display conditions for this template and set it to the newly created custom post type archive.

So, now you have successfully created a loop template for your custom post type in WordPress. If you have any questions, you can comment down below or reach us out on our social media platform.







unfreez my tiktok accunt
I would love a complete walk through of howto do this for something like a travel website… Including the search query usually on the front page?