Elementor Pro Forms are really powerful and flexible. It is very easy to bring the form on page, replicate one form on various pages with shortcode, use them on popup and various other possible instances. With plenty of “actions after submit” options such as Email, page redirect, mailchimp, popup and more, it lets you have a complete control. With the frequent Elementor updates, it is also possible to create multistep form without the use of any additional plugin.
But what if I say that there is still a lot that you could do with elementor forms.
Yes, you heard that right. With the use of Dynamic Content for Elementor plugin, you can extend the functionality of your elementor pro form manifold. In this post, we will talk about the addional features that you will get with dynamic content plugin.
How to get most out of Elementor Pro Forms with Dynamic Content for Elementor Plugin
Dynamic Content for Elementor is doubtlessly a tremendous plugin with the help of which you make your WordPress website really powerful. With tons of extensions and widgets, it lets you have a much better control on the content and design elements of your website. Below are some of the Elementor form features that you can achieve with Dynamic Content for Elementor Plugin.
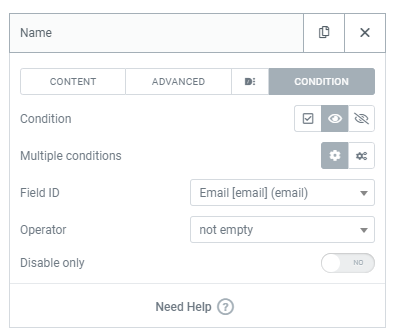
Conditional Fields
With Dynamic Content Condition feature for Forms, now you can specify the logical conditions for your fields. As such you can make your field visible or hidden based on the value of other field. This feature can definitely come in handy at many occasions. For examply, you can make an additional field visible if the user selects any specific country. Possibilities are limitless. With conditional logics, you can make your elementor form way more dynamic and achieve the better leads and sales.

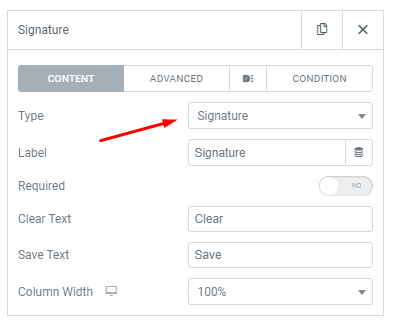
Signature Field
By enabling Dynamic content, you get access to signature field for your elementor form. To add a signature field, simply click on “add new” button in fields section of your form and then choose signature in its type. This field lets your visitors attach a signature in the form.

Telegram for Elementor Form
This is a redirect feature. You can enable it by going to your actions after submit section. Here you need to choose “Telegram” in the dropdown and a new section will be added to your form. As shown in the screenshot below, you can specify the conditions in it as well. For this feature to work proporly you will need to input the telegram authorization token and chat ID. Using the values in your form inputs, you can also fabricate the message as shown below.

Dynamic Redirect
With normal redirect, you simply redirect the users to a specific URL after the form submission. But what if you want to redirect the user to partnership page specifically created if the user has mentioned keyword “Partnership” in the message field. In this case, you can use Dynamic redirect feature of Dynamic.ooo plugin as demonstrated in the below screenshot. You can see that a condition is involved in the dynamic redirect which forces the users to redirect to partnership page based on the containing value in message field.

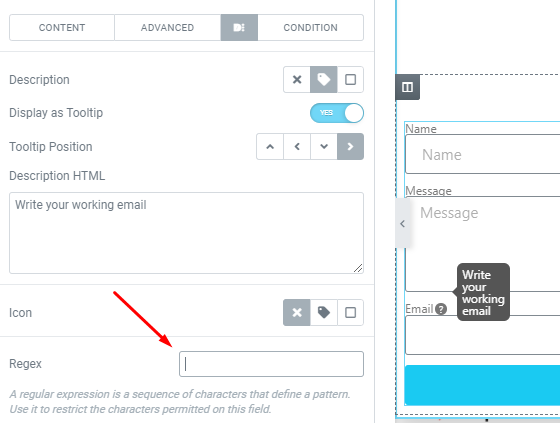
Regex Field
Regex is nothing but regular expression that limits the string to a pattern. If you are not familiar with regex then you can use regex101 website to create regex for your fields. That is an open source tool for building regex.

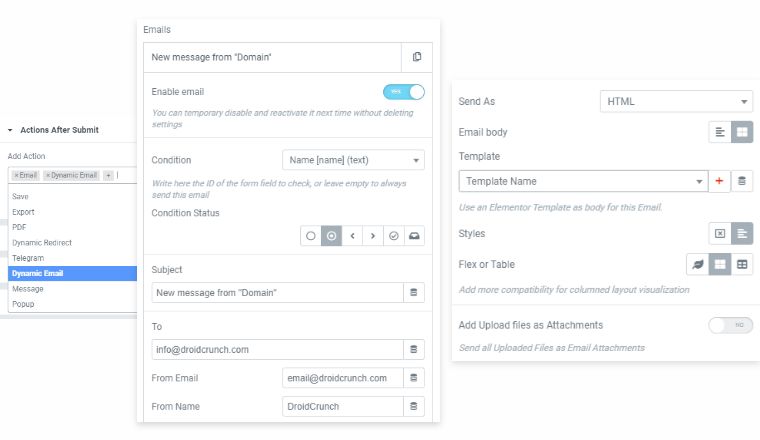
Dynamic Email
Dynamic Email lets you specify certain conditions in your email redirection. With this extension enabled, you can manipulate the email redirection if certain field matches your condition. Conditions can be built whether the field is empty, isset (valued), less than or greater than, equals to a value or contains any value.

Advanced Multi Step
You can also divide your form in multiple steps with elementor pro. However, with the Dynamic Content plugin installed, you can bring in more features to your multistep form. By use of tooltips adjacent to your field label, icons and much more you can definitely increase the charm of your form.

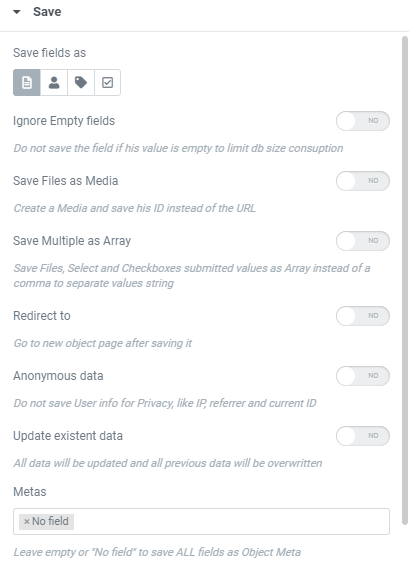
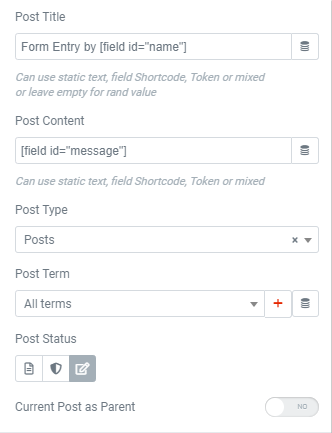
Save for Elementor Pro Form
With dynamic save option you can save the fields data. It helps you save the received data in database as Post, Term or User.

For example, you can let the users fill a form in a way that the specific field will be saved as Post Title(name in this case as shown below), another as Post content. You can select the Post Type for your data to be saved. It also allows you to choose the post status whether you want immediate publish, private or draft. As such, you can utilize your elementor for frontent posting. This can come in handy in multiple ways.

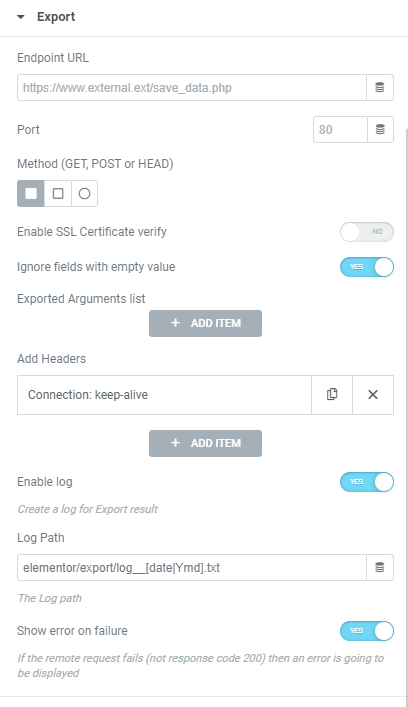
Export for Elementor Pro Form
With this feature enabled, you can export data received from your forms to any external services which can be you marketing platform, custom API or CRM. It is very useful extension if you know exactly how you can make use of it. There are bunch of options in this export extension which help you setup your export function such as call method, SSL check, port selection, JSON data and full log report.

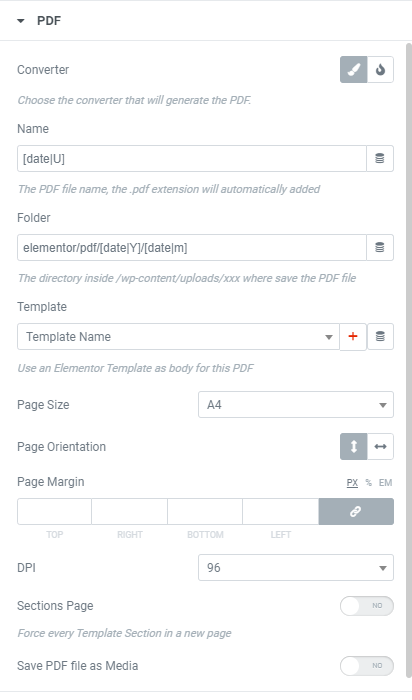
PDF Generator
With this extension, you can generate a PDF out of the submitted field values in your opted file path inside your wp-content directory. You can also choose template, Page size, page orientation, margins, and DPI for your PDF. It is also possible to toggle for saving PDF file as media. There are basically two converter options viz DomPDF and SVG. In order to use SVG convertor, you will need SVG page code that consists your form field tokens. You can generate SVG page code from svgeditor.dynamic.ooo. Once you are done with you SVG editing on this online editor, you can copy your page code for further pasting from view > source or siimply ctrl+u

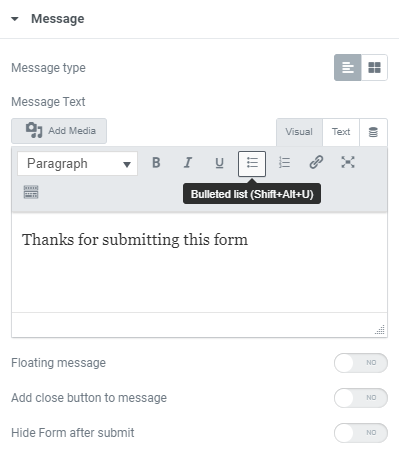
Message Generator
With dynamic content message generator extension for Elementor pro forms, you can show a customized message to your users based on the submitted values, using various tokens. To customize this message you can also opt for a template. There are several customization options as well that include floating message, close button and a option to hide form after submission.

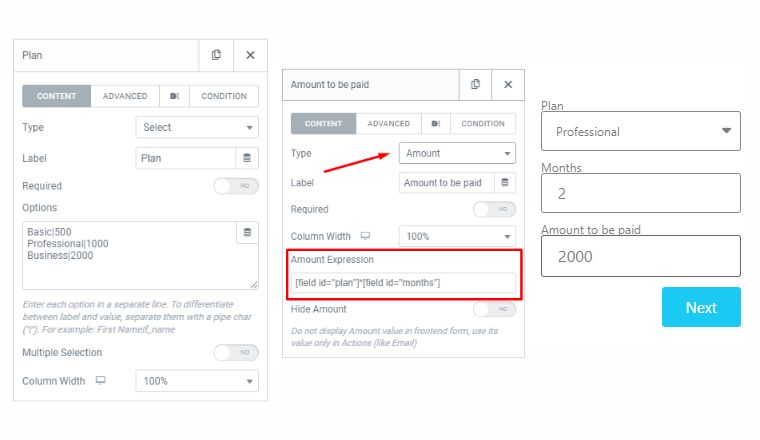
Amount Field
Dynamic Content’s Amount field, helps you show a calculated value that is based on other numeric fields of your form. In order to make this calculation, you are offered amount field type that contains Amount Experssion field where you can simply input your expression using field id and other numerical expressions. In the below form you can see that there are three fields; plan, months and amount to be paid. Plan is a select field where each label has its value defined. The expression is based on plan multiplied by months. The selected plan label value is 1000. When multiplied with months field, it is giving 2000 as output in “Amount to be paid” field.

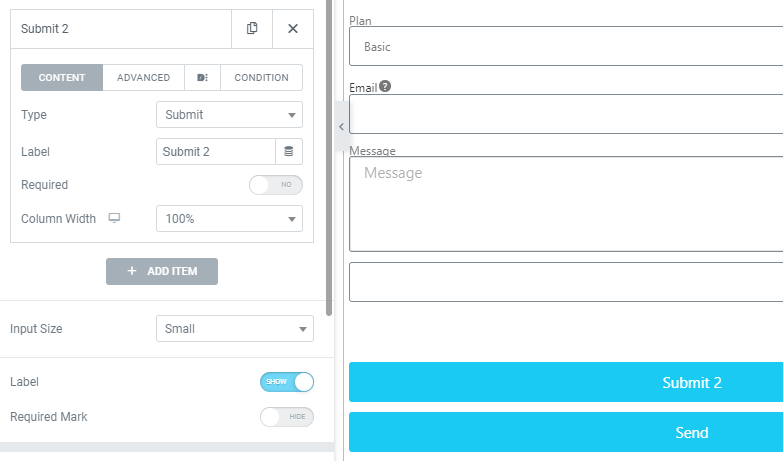
Additonal Submit Button
WIth Submit button field type you can add an additional submit button to your elementor pro form. This can give you some additional controls over your form.

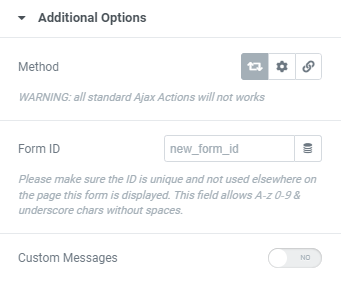
Method
With dynamic.ooo additional method option you can add a different method attribute on your forms which specifies how form data is sent. There are three methods for sending data viz. Ajax(dafault method which requires form id to function), Post and Get.

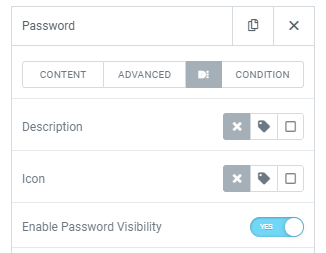
Password Visibility
Password Visibility is a feature offered by Dynamic content for Elementor which empowers you to hide password value for the password field types. It is helpful for the login and registration forms. As such, you can easily creating those type of forms with Elementor Pro combined with Dynamic Content plugin.

Icons
With Dynamic Content Icon feature for Elementor Pro forms, you can show icons either on the field’s lable or on the input. You can choose icon from the elementor icon library or upload your own svg icons for this purpose. Using icons in your fields will beautify your form and will make your form more interactive for the users. With the use of icons, you can help visitors to fill the lead forms faster.
![]()
Final Verdict: Is it really worthy to buy Dynamic Content plugin for extending Elementor Pro Form Functions?
To be honest, it will depend on your use cases whether you can benefit from this plugin. If you have long term plans in your mind, you want to save data in DB, make beautiful form, enhance its functionality and give it power to capture more leads then definitely it will worth buying this product. Not only form forms, Dynamic content plugin is popular for ACF fields, ACF repeaters, ACF gallery, Dynamic Posts, Dynamic Visibility, Tracker Header, Search and Filter and what not.
So, buying this product will unlock many possibilities. Cosidering this we can say that it will never be a bad idea to give that a try. There is 30-Day money back guarantee on Dynamic.ooo plugin that allows you to have a drive.
If you are not being able to find any specific elementor form extension in your frontend then you can make sure you have enabled that extention. In order to check this you can navigate to Elementor > Dynamic Content > Extensions in your WordPress backend.









Can this form be used for creating search forms for something like a travel website?, pease
Yes, you can use the dynamic redirect for Elementor pro form widget of dynamic content for elementor plugin. However, you need to mention more details as to what you want to achieve. If you are looking to create a website with filters and search then better use dynamic posts combined with the search and filter pro plugin. Thanks for your comment.