Writing code for every single site and landing page isn’t the most convenient thing for developers. Sometimes, it can be very challenging for them to be productive when they can’t communicate with the front-end team or integrate UI components.
To handle all this, TeleportHQ is something that can make a big difference in the business. It can help in saving time, headaches, and effort.

This tool is a great front-end platform and offers tons of features to design and develop web pages. Here in this TeleportHQ Review, you will know everything that is required to know before you start making use of this tool.
What is TeleportHQ?
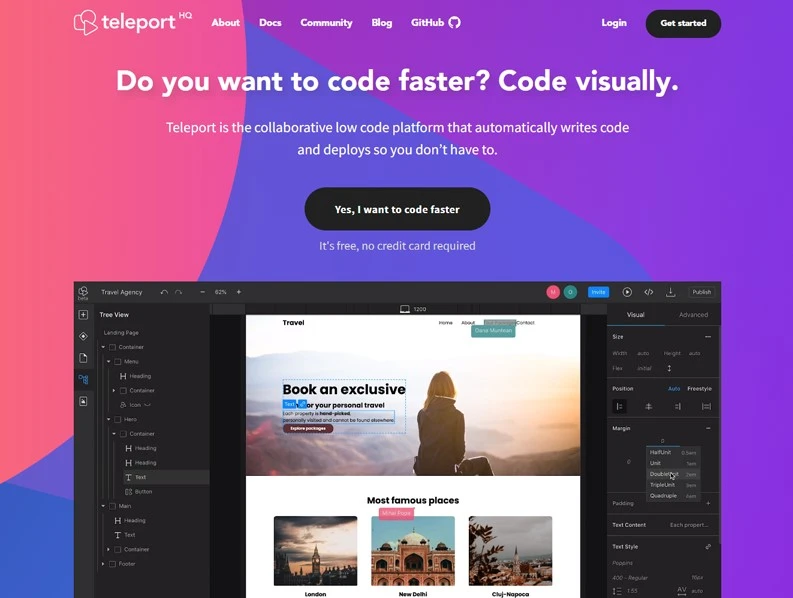
TeleportHQ is a tool for building websites and web applications. It’s a platform that allows you to visually design and prototype user interfaces without needing to write code.
With TeleportHQ, you can drag and drop elements to create layouts, add custom components, and customize the appearance, all in a real-time editor.

One of its main features is that it can generate clean HTML, CSS, and JavaScript code as you design. This way, even if you don’t know how to code, you can still build responsive websites and export the code.
It’s useful for developers and designers who want a quick way to turn their ideas into functional web pages.
Features of TeleportHQ
Here are some of the most compelling features of TeleportHQ. Let us have a look:

Product Prototypes
This lets the user turn a simple concept into a fully working product prototype within very little time. It is a low-code tool that allows users to generate functioning prototypes within a few clicks.
Headless E-commerce
One more feature that users largely praise is headless e-commerce. It separates the user interface design from the business logic, lets the user create storefront UIs, and connects them to the headless eCommerce building platform.
Components library builder image
Another feature is to customize and reuse interface elements that are stored in accessible libraries of UI components that are built using your design system.
Customize
Another feature is to customize, which allows the addition of interactivity and functionality to the Shopify store with the simple and powerful front-end UI editor.
Ship
The user can install Vercel and push the website to Github, and this will help create a free online location to store the work. The user can also host it on their own with the help of the verve code.
Import
The Figma plugin helps convert the designs to responsive websites, components, and user interfaces instantly.
Integrate
Designing and creating unique functionality becomes easy with the integrated front-end development tools.
Who Should Use TeleportHQ?
TeleportHQ is an excellent fit for people or teams who want to create websites quickly without needing advanced coding skills. Here’s a breakdown of who can benefit the most:
1. Startups and Small Businesses
- It is ideal for those needing a professional-looking site without a big budget or a lot of time.
- It helps launch and update websites quickly, which is great for businesses wanting a fast online presence.
2. Designers and Freelancers
- With its visual editor and reusable components, designers can create multiple projects with ease.
- It’s great for freelancers who want to deliver sites quickly without learning complex coding.
3. Agencies
- Agencies needing a collaborative tool will find value in TeleportHQ’s real-time collaboration features.
- It helps teams work together on design updates and client projects, even remotely.
4. Beginners or Non-Technical Users
- It is ideal for people new to web design because of its drag-and-drop interface.
- Great for users who want control over the site without diving into code.
Who Might find Limitations
Advanced developers or large businesses needing highly customized sites or extensive integrations might find TeleportHQ’s options a bit limited. It’s more suited for straightforward, visually appealing sites than highly complex ones.
How to Setup TeleportHQ
Setting up TeleportHQ is a straightforward process. Here’s a step-by-step guide to get you started:
Step 1: Create an Account
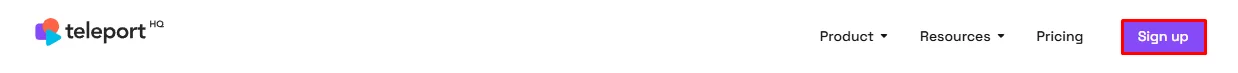
- Visit the TeleportHQ website: Go to TeleportHQ official website: teleporthq.io
- Sign Up: Click on the “Sign Up” button and fill in the necessary details (like email and password), or sign up using a social media account.

Step 2: Choose a Project Type
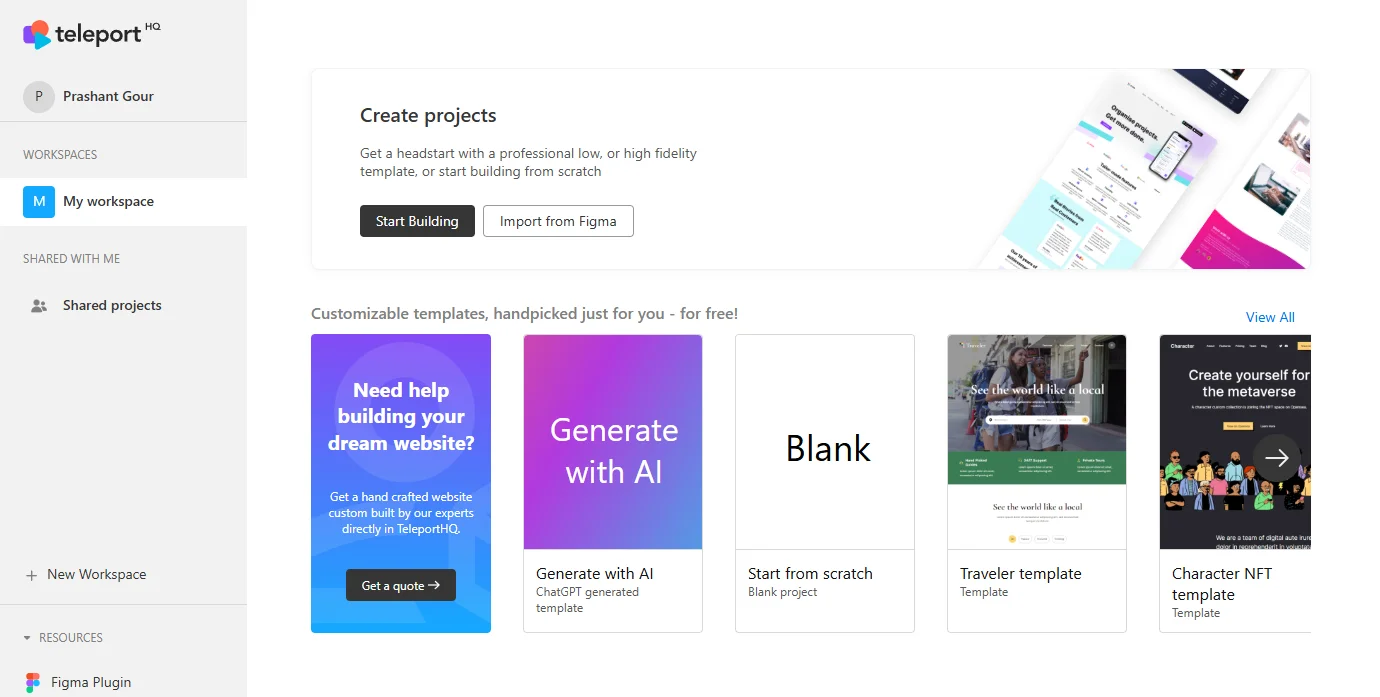
- Create a New Project: After signing in, you’ll be taken to your dashboard. Click on “Create New Project.”
- Select a Template or Start from Scratch: Choose from available templates or start a new project from scratch, depending on your needs.

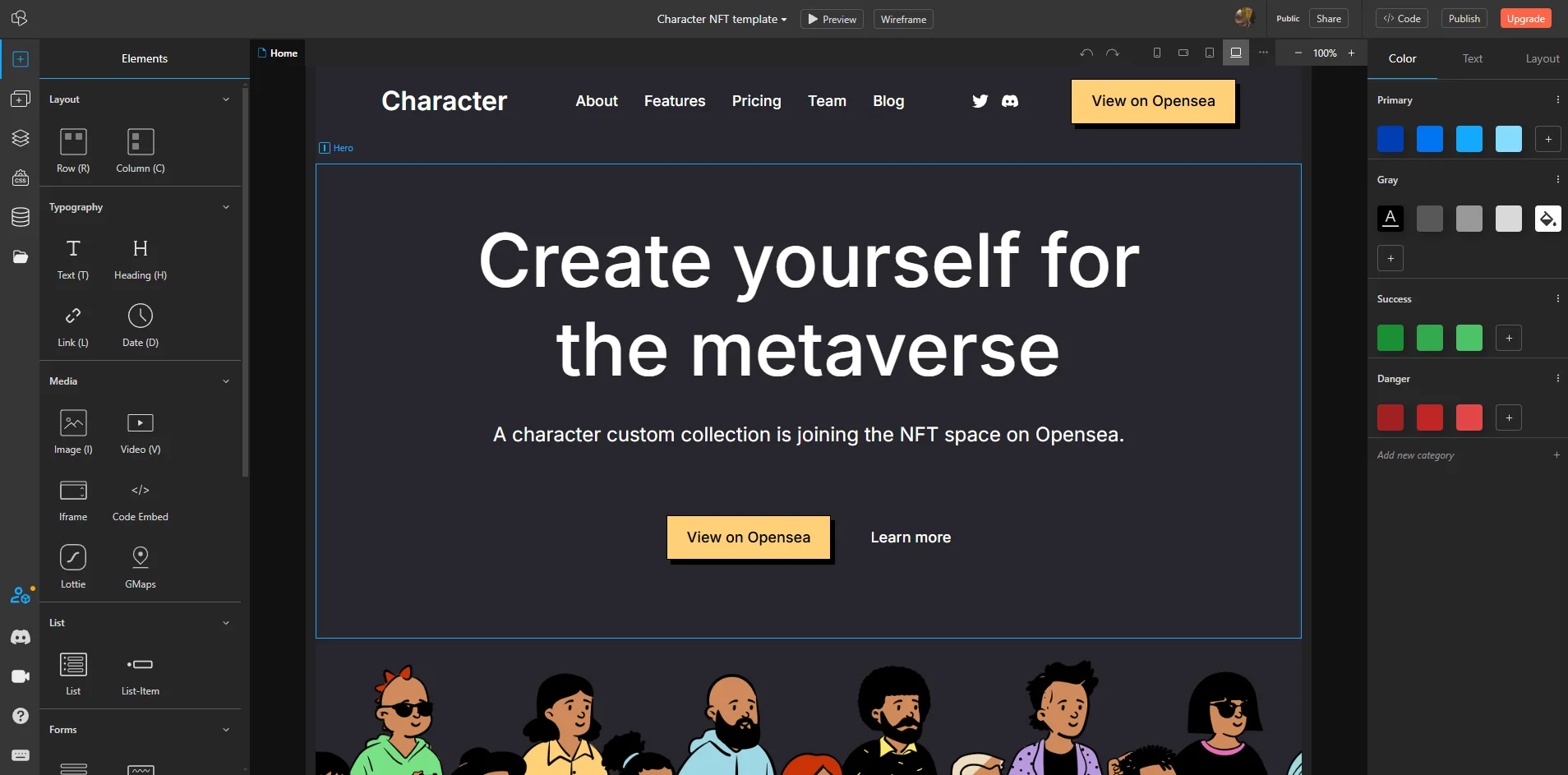
Step 3: Use the Visual Editor
- Open the Visual Editor: Access the visual editor to drag and drop components to build your interface.
- Add Components: Use the sidebar to browse and add various components (like buttons, forms, and images) to your design.
- Customize Components: Click on any component to customize its properties, styles, and settings.

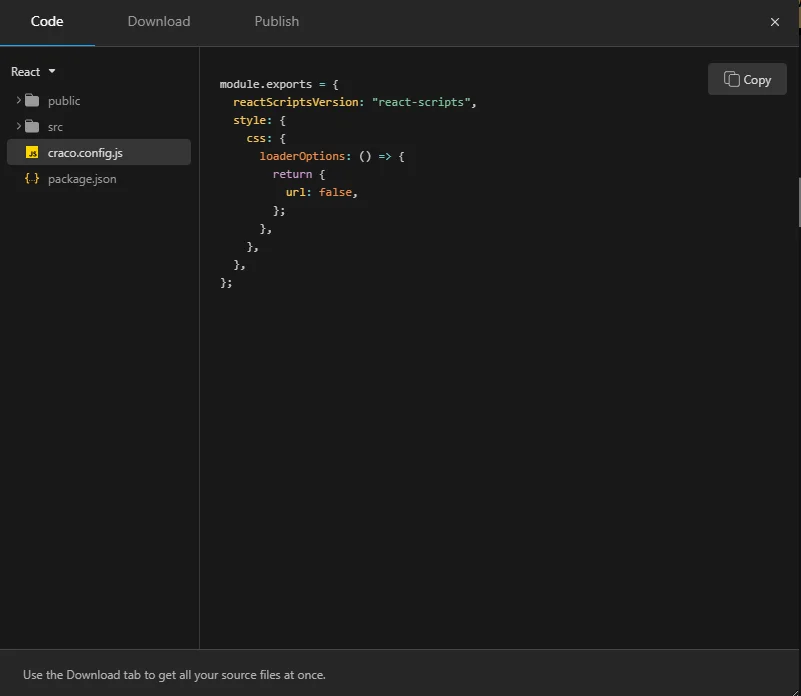
Step 4: Generate Code
- Code Generation: Use the built-in code generation feature to export your project in the desired framework (like React, Vue, or Angular).
- Preview Your Design: Use the preview feature to see how your project will look and function in real-time.

Step 5: Collaborate and Manage
- Invite Team Members: If you’re working with a team, invite members to collaborate on your project by sharing the project link or inviting them directly through the platform.
- Use Version Control: Utilize the version control features to keep track of changes and manage updates efficiently.
Step 6: Deploy Your Project
- Export Your Project: Once satisfied with your design, export your project files to your local environment or connect it to your preferred hosting service for deployment.
- Follow Deployment Steps: If you’re using a specific framework, follow the relevant deployment steps to make your application live.
Step 7: Explore Additional Features
- Integrate with Other Tools: Look into integration options with other tools and services you might need for your project.
- Check Documentation: Refer to the TeleportHQ documentation for more detailed guidance on specific features or settings.
By following these steps, you can set up TeleportHQ and start building your web applications or websites efficiently!
TeleportHQ Pricing Plans
Monthly Pricing

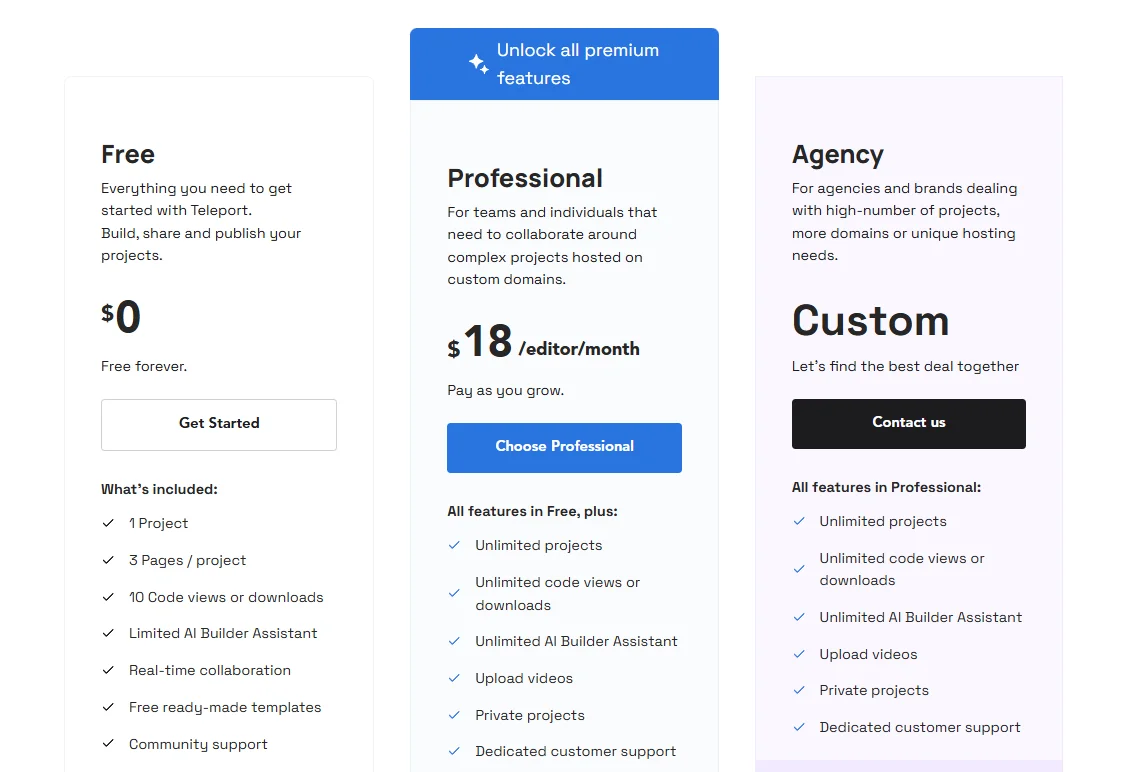
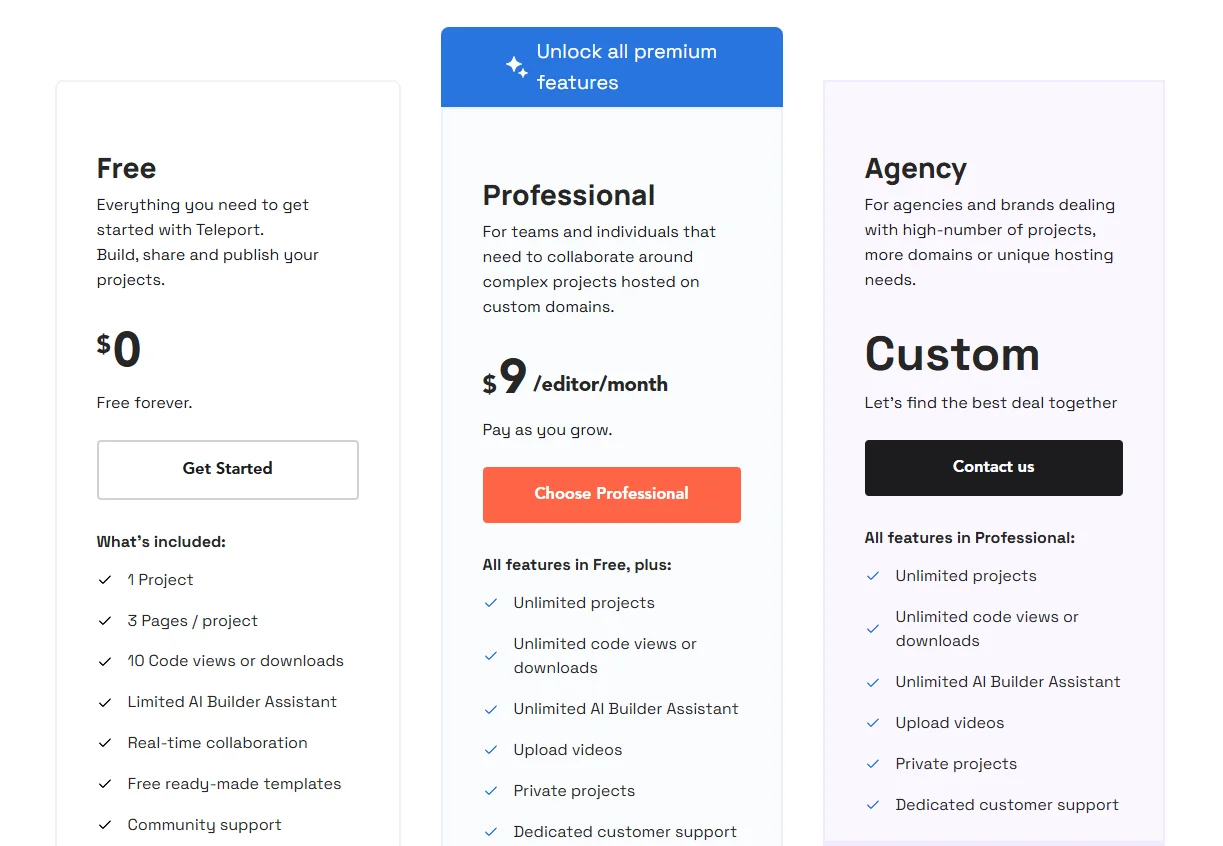
Free: This plan is ideal for individuals and small teams just starting. It offers essential features like project creation, sharing, and publishing, along with basic hosting for a single project.
Professional: This plan is suitable for teams and individuals collaborating on complex projects hosted on custom domains. It includes features like unlimited projects, code views, AI Builder Assistant, real-time collaboration, private projects, and professional hosting with 3 custom domains.
Agency: This plan is designed for agencies and brands dealing with a high number of projects, multiple domains, or unique hosting needs. It offers all the features of the Professional plan, along with unlimited projects, code views, AI Builder Assistant, and custom hosting for 10+ custom domains.
Yearly Pricing

Free: This plan is free forever and offers basic features for individuals and small teams.
Professional: This plan costs $9/editor/month and includes advanced features like unlimited projects, code views, and AI Builder Assistant.
Agency: This plan is designed for agencies and brands with high-volume needs. The pricing for this plan is not explicitly mentioned in the screenshot, but it’s likely to be higher than the Professional plan.
User Reviews and Ratings
Users of TeleportHQ often mention a few standout points based on their experiences:
Ease of Use: Many users love the simple drag-and-drop interface. It’s seen as intuitive, especially for people without coding experience, allowing them to create professional-looking sites quickly.
Real-Time Collaboration: Users appreciate the real-time collaboration features, especially those working in teams. It lets multiple people work on the same project simultaneously, which is very helpful for teams and agencies.
Responsive Design: TeleportHQ receives positive feedback for its automatic responsive design options, which adjust sites for mobile, tablet, and desktop views without needing additional tweaking.
Limitations for Advanced Customization: Some reviews mention that while the platform is great for basic to mid-level projects, it can feel limiting for advanced developers who need custom code or complex features.
Customer Support and Community: Users report mixed reviews on support, with many saying the help resources are helpful, though some mention delays in response for more technical questions.
These insights help paint a clear picture of what to expect and show that TeleportHQ is well-received for ease of use and collaboration, though it may not meet the needs of very complex projects.
FAQs
What is TeleportHQ?
TeleportHQ is a no-code platform that lets you create responsive websites with a drag-and-drop editor, real-time collaboration, and pre-built components. It’s designed for both beginners and experienced designers who want to build sites without coding.
Is TeleportHQ free to use?
Yes, TeleportHQ offers a free plan with basic features. For more advanced tools and options, you can upgrade to a paid plan with additional functionality.
What are the main features of TeleportHQ?
Key features include a drag-and-drop builder, responsive design options, real-time collaboration, reusable components, custom code integration, and built-in SEO tools.
Does TeleportHQ support responsive design?
Yes, TeleportHQ has built-in responsive design options that automatically adjust the layout for mobile, tablet, and desktop views.
Can I add a custom code to my TeleportHQ project?
Yes, TeleportHQ allows custom code integration for users who want to add specific functionality or design elements.
Has TeleportHQ SEO tools?
Yes, TeleportHQ includes essential SEO tools, helping you optimize your site for better search engine rankings.
How does customer support work?
TeleportHQ provides help resources like guides and tutorials, and you can reach out for technical support. Some users report delays in response to more advanced queries, so keep this in mind.
Conclusion
Overall, TeleportHQ is now one of the go-to tools for developers, product designers, and web designers looking for a low-code tool to build static websites. Considering all the features and functionalities, it is an easy-to-use visual builder that ships production-ready code quicker than ever.
Moreover, TeleportHQ allows free code export to HTML, CSS, and JS, which makes it a great choice for those who want to get their hands dirty with code and for people looking for an easy-to-use visual builder.
A free trial is available, allowing you to test the platform for yourself without paying anything. Also, it doesn’t require a credit card upfront, which will enable you to decide whether TeleportHQ is worth your time without committing to a paid plan.
The Review
TeleportHQ
TeleportHQ is a front-end development platform that assists in creating and coding professional websites without programming knowledge. It has real time collaboration capabilities allow instant updates and shorten the feedback loop. This is a go-to tools for developers, product designers, and web designers looking for a low-code tool to build static websites
PROS
- Collaboration Tools
- Rre-use component libraries
- Visual Development
- Code Generation
- Publish custom domain
- Real-time preview
- Responsive Design
CONS
- Limited Customization
- Pricing
- Performance Concerns
Review Breakdown
-
Ease of Use
-
Features
-
Reliability
-
Pricing
-
Support
-
UI
TeleportHQ DEALS
We collect information from many stores for best price available