Are you someone who wishes to create high-quality animations and pages but is frustrated by the low performance of familiar page builders in Google tests? This will be handled well by GreenShift WP.
Predefined styles, icon fonts, frameworks, and script libraries are not used by the plugin. Instead, here every asset is produced on the fly and loaded only when you need to use it. This plugin also contains highly unique blocks and animation capabilities to amaze your visitors with high-end animations and transitions.
GreenShift has only been available as a plugin for a few months. Still, WP Soul’s designers are responsible for the successful REHub theme, which has been sold over 30,000 times on the well-known WordPress theme marketplace ThemeForest. They have now incorporated the most popular elements of that theme into their plugin.
Without any coding skills and experience, GreenShiftWP lets you create designs similar to those found on top-rated websites. It is one of the most lightweight plugins I’ve ever used, with several simple yet helpful blocks that will undoubtedly improve user experience.
GreenShift WP Overview
GreenShift for Gutenberg is the subject of this review. It is a one-of-a-kind set of blocks divided among five plugins. In the WordPress plugin directory, there is a free core plugin, as well as an advanced animation addon, a marketing and SEO addon, a chart addon, and a query addon.
It just departed from Freemius. There are five plugins in the suite.
GreenShift WP Features
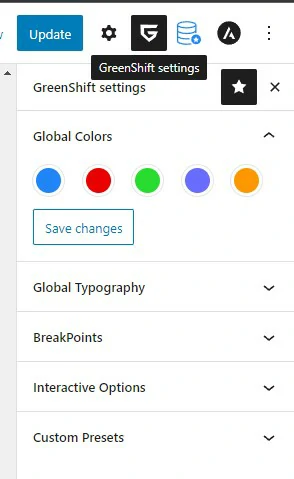
Global Settings
There are global settings to define the colors, breakpoints, and typography and save custom presets. The global variables are beneficial when using the blocks on any web page. They make the designing process fast and simple.

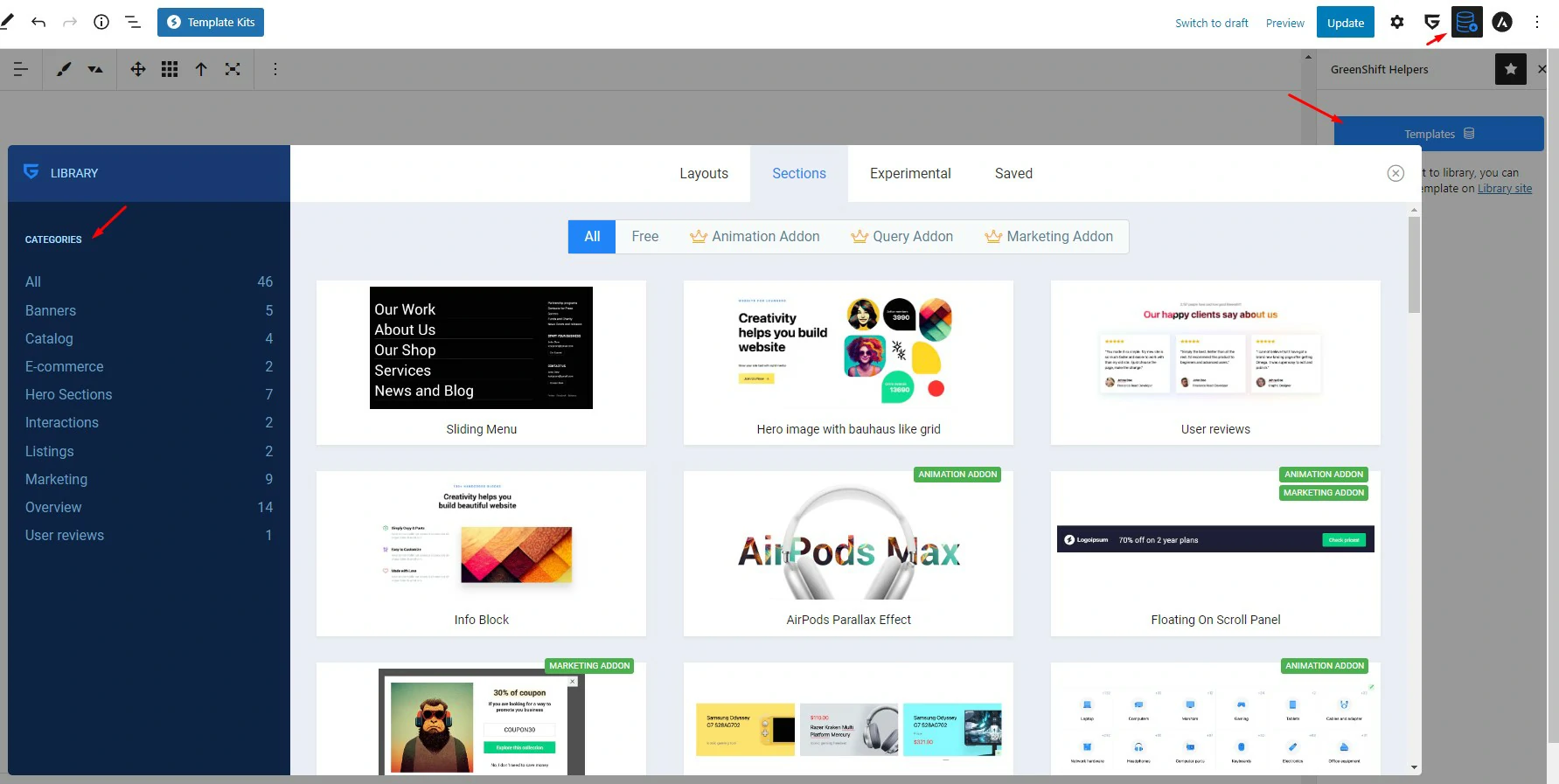
Templates
There are plenty of templates that you can use on your pages. These templates are very appealing and made using the Greenshift blocks, saving a lot of time. You will need to activate your license to use these templates. The templates include Banners, Catalog, Hero Sections, and much more. You can save the templates as well.

Smart Loaders
Create sophisticated layouts without jeopardizing your website’s vitals. There are many fascinating pages produced in page builders that you may see. Problems that lower your web vitals score.
GreenShift now has the finest options for maintaining maximum speed: conditional asset loading, no jQuery, no dependencies, no icon libraries, and intelligent library loaders.
Advanced Sliders and carousels
You can add photographs to posts using the gallery block, then turn them into sliders with additional functionality and a variety of sliding effects and choices. Grid Containers may also be transformed into sliders.
Use Anywhere and load Dynamically.
GreenShift understands that you cannot instantly move to Greenshift, but you may like to use some of the blocks. This is why it has switched from templates to shortcodes.
Furthermore, it implemented Ajax loading on view trigger, click, and hover. Use it if your page is hefty and you want to increase page performance. You can also utilize the Hover trigger to make conditional loading for mega menus or to conceal things from search engines
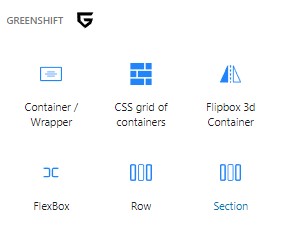
Flexible CSS Grid and Flexible container

The plugin includes a CSS grid container. With this feature, you can convert any object into a flexible container.
It allows you to create columns, duplicate them, combine them, delete them, define equal spacing, and so on. You may also utilize the Flexible Container option to perfectly align any objects.
Smart carousel and scroll to anything
Regular columns or child items can be converted to scroll or carousel blocks if you wish to transform standard columns to mobile scrollable blocks to mimic the appearance of mobile applications. This is now quite simple.
On mobiles, you can convert any column to a scroll block. You may also transform any item into a carousel or scrollable block.
Shape dividers
Shapes can be added to the top or bottom of the block (or together). Sync them with the page’s backdrop to create intriguing effects. Gradients, half opacity, motion, offset, and position control may all be added to shape dividers.
Advanced heading and typography
This block is more than just a heading with color control. It’s all contained within a single text controller. Gradients, picture masks, dynamic text highlighters, secondary titles, extra components, highlighted numbers, and even header sliders may be included.
Custom sliding panels and popups
You no longer need to install another plugin to create a popup, sliding panel, or giant menu. Sliding panel block is an all-in-one tool for creating your panels and adding anything to them. It makes no difference if you use it for a mega menu, a marketing popup, a cart, or a login form.
Overlay transitions
Add a second background layer to the block. The difference between this layer and a typical backdrop is that you can animate it and add hover and in-view animations. There are several predefined choices that you may combine to create unique effects.
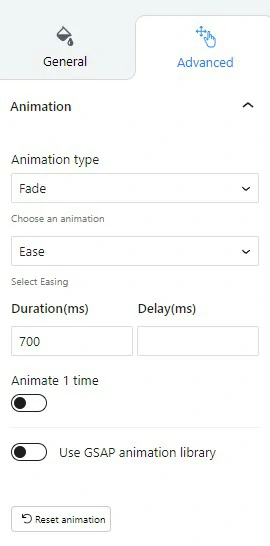
Animate anything

You are no longer confined to predetermined animations. Add your preference. Control every transform setting, including opacity, origin point, delay, and time. And, if it isn’t enough, try the Animation addon.
Exciting Blocks of Greenshift WP
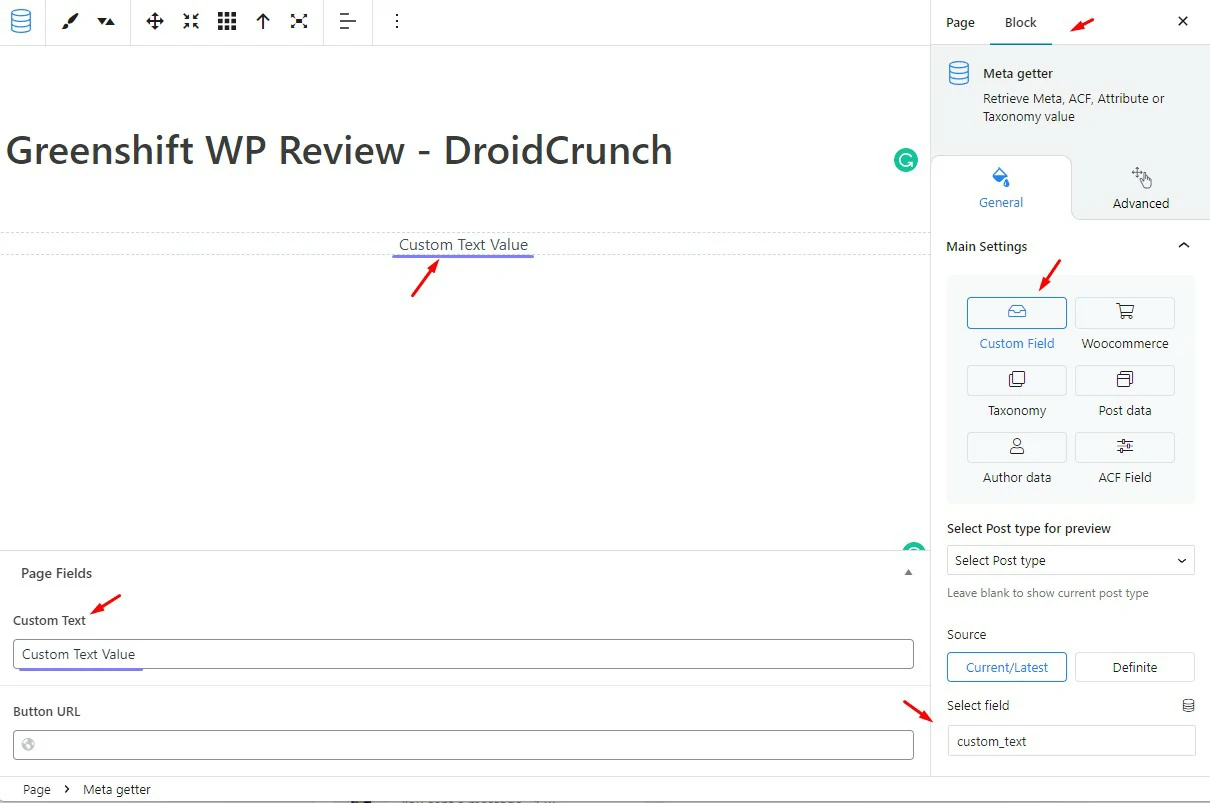
Meta Getter
With this block, you can easily retrieve the Meta, ACF, Author data, post data, or any taxonomy data. With this block, you can also retrieve the meta from the ACF repeater and its subfields. You can design the value and add animations to that as well.

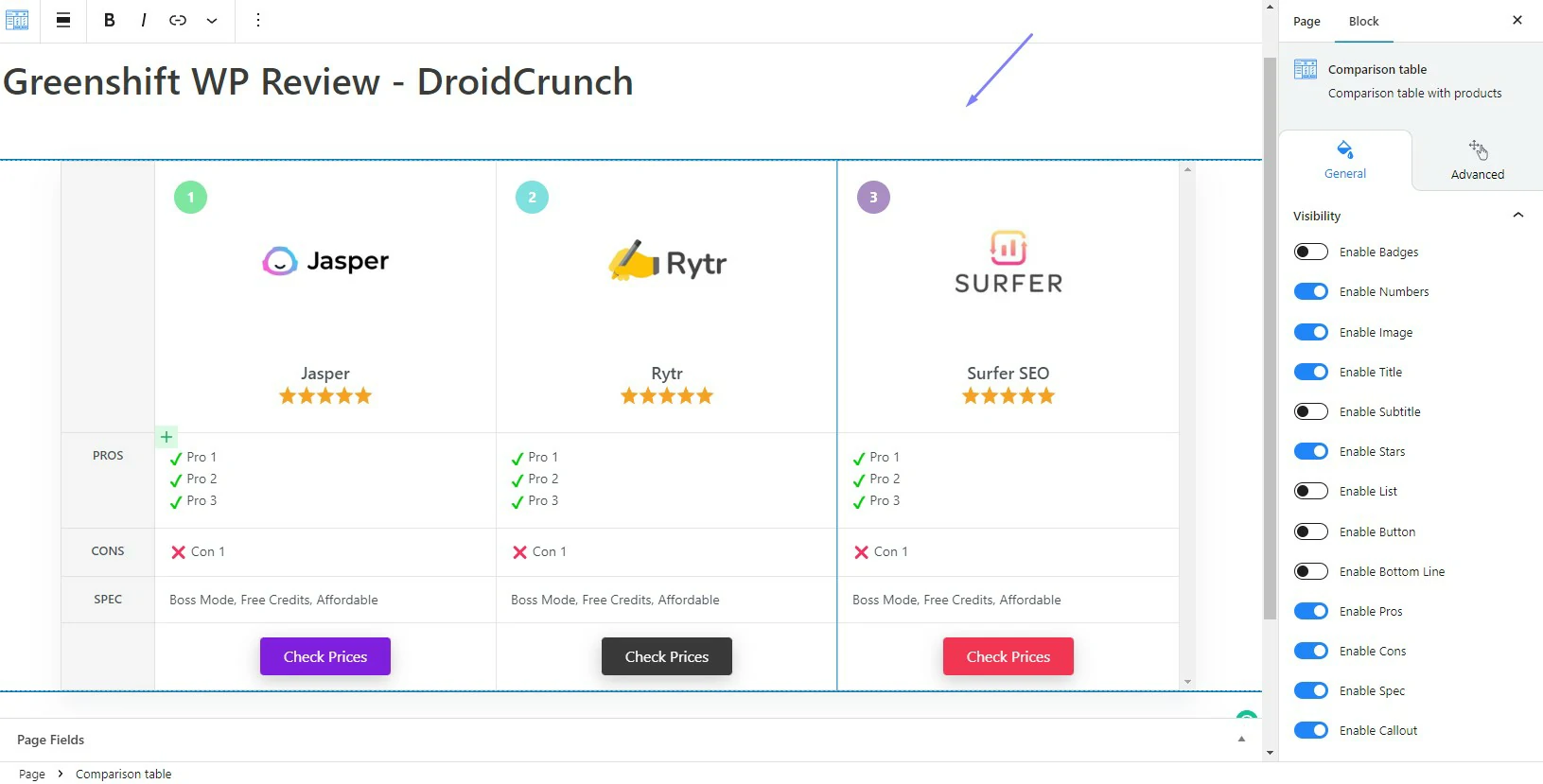
Comparison Table
For articles that compare products or services, one can use the comparison table that allows you to use product images, buttons, pros & cons, specs, subtitles, badges, and much more. This block is fully customizable. You can easily add or remove the comparison items as well.

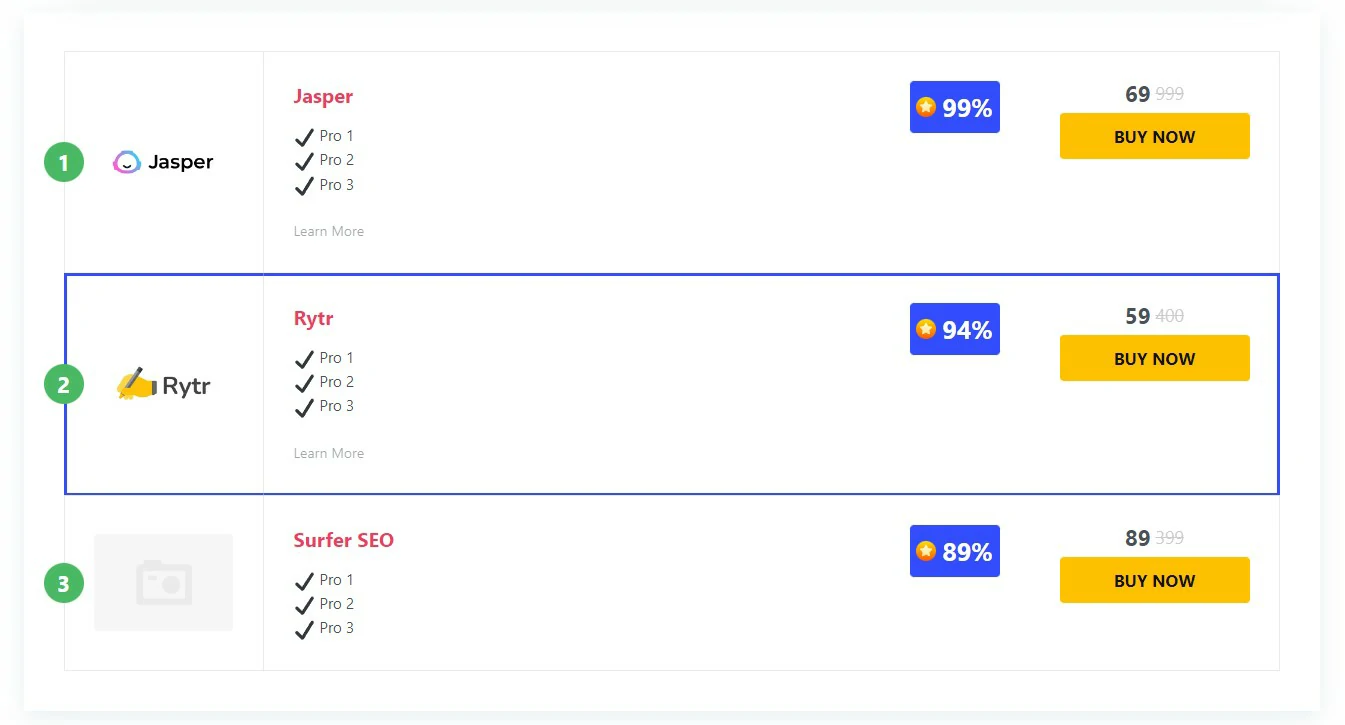
Listing Builder Block
This listing builder block is beneficial for the listicle articles. It has a perfect UI with options to disable or enable the elements of this block, i.e., Reviews. You can definitely capture more leads and ranking using the Listing Builder block of the Greenshift WordPress plugin.

Animation Blocks
There are plenty of Animation blocks to make dynamic pages.

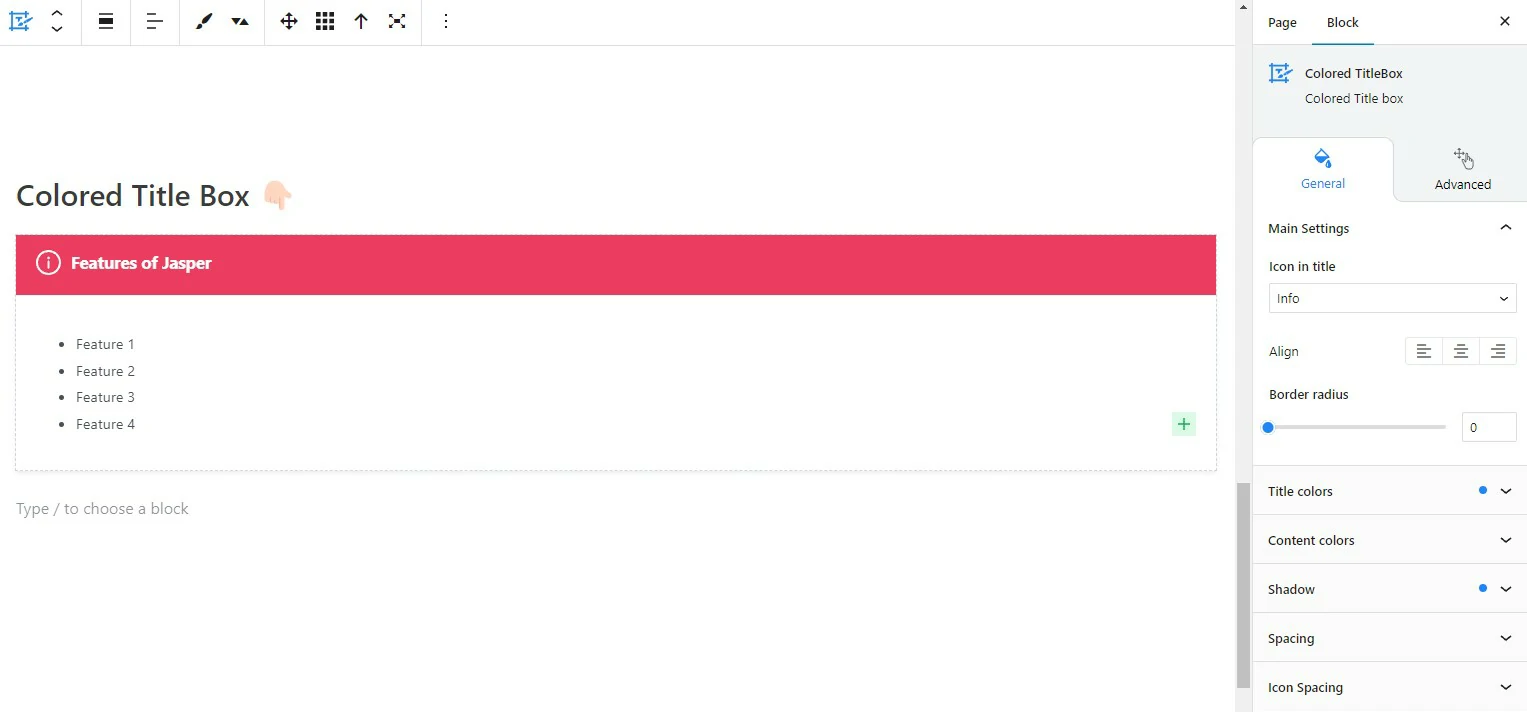
Colored Title Box
The color title box is an impressive block in Greenshift to highlight important information. In this block, you can set icons, alignments, shadows, border radius, color, typography, spacing, and much more.

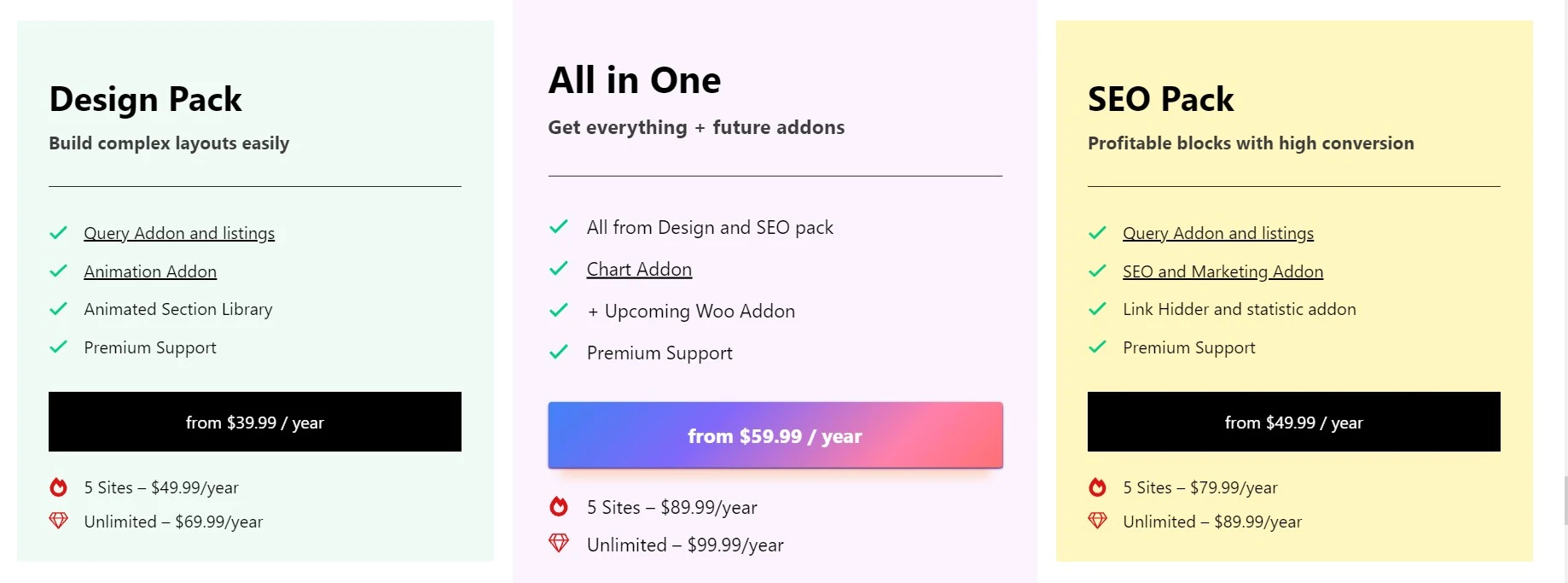
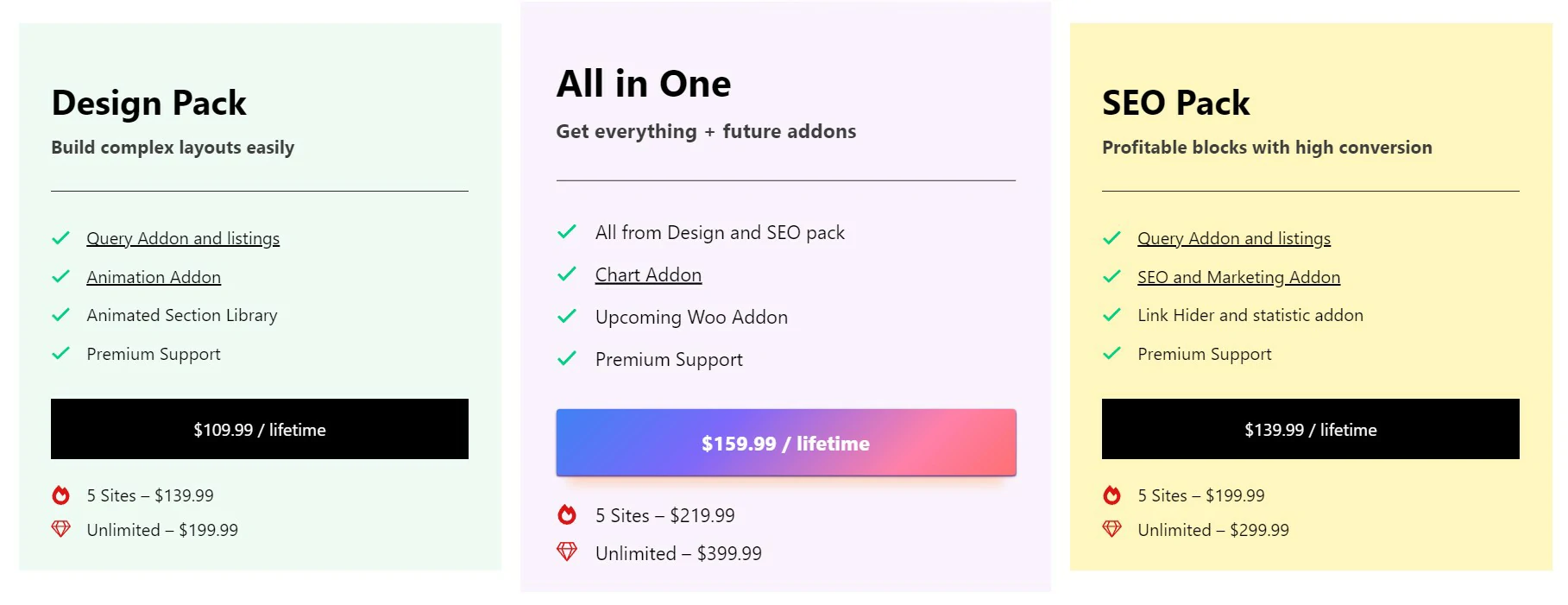
GreenShiftWP Pricing
It includes the following pricing plans-

- Design Pack- Starting from $39.99 per year & at $109.99 per lifetime
- All in one- Starting from $59.99 per year& at $159.99 per lifetime
- SEO pack- Starting from $49.99 per year & at $139.99 per lifetime

Alternatives of GreenShift
The Plus Blocks for Gutenberg
The plus blocks for Gutenberg is a complete masterpiece and gives you over 85 blocks plus plenty of templates to design modern sites with Gutenberg. It is very clean-coded and keeps your sites fast, secure and responsive.
Elementor
It is another top WordPress page builder plugin that offers a wide range of features and customization options.
Beaver Builder
It is a popular WordPress page builder plugin that allows you to create beautiful, responsive layouts with an easy-to-use drag-and-drop interface.
Visual Composer
This is a premium WordPress page builder plugin that offers a powerful set of features for creating fully-customizable pages.
SiteOrigin Page Builder
It is a free WordPress page builder plugin that makes it easy to create responsive page layouts with its drag-and-drop interface.
Divi Builder
It is a premium WordPress page builder plugin that allows you to create custom page layouts with its drag-and-drop interface.
GreenShiftWP FAQs
No. GreenShift supports most contemporary browser functions, but it includes a visual UI to manage everything via the editor. At the same time, there is a Custom CSS option that allows you to add custom code if necessary.
You may build templates under the Reusable template area, and the plugin will generate shortcodes for you. This shortcode can be used in any other page builder or location that is not governed by the Gutenberg editor.
Yes. GreenShift is compatible with any WordPress themes that adhere to the WordPress code standards. However, we encourage using Gutenberg-optimized themes and FSE(Full Site Editing) themes.
Yes. We promise that Greenshift is built on top of Google suggestions and that you can create highly complicated sites while maintaining a perfect score on mobile devices (in cases if you have an optimized theme, good hosting, and no overloaded page).
What makes GreenShiftWP stand out?

GreenShift plugin includes all of the features found in popular page builders such as Elementor, Divi, and Visual Composer. They also opted to include several unique features that are not seen in other plugins.
This may appear straightforward, however, with any other plugin, you can only apply a hover effect to the element itself. While in Greenshift, you may create your hover effect that is activated by hovering over the Parent block (including any depth). For example, when you hover over a card, you can reveal a secret button. Using the Container link, you may create linkable animated banners.
The plugin is easy to install and set up and requires no additional coding or technical knowledge. It provides an easy-to-use interface that allows you to quickly and easily make changes to your website’s code, titles, and descriptions to improve its ranking in the search engine results pages.
GreenShiftWP also includes a range of tools and features to help you design and optimize your WordPress website for the best possible performance.
GreenShift WP Pros & Cons
Pros-
- Easy to use: It is very user-friendly and easy to learn with its drag-and-drop page-building feature. You don’t need to be a professional web designer to create beautiful pages.
- Flexible: It gives you the freedom to customize your pages and create the design that best suits your needs. You can add and remove elements, edit text, and use different background images.
- Multiple layouts: It has numerous pre-made layouts that you can choose from. This makes it easy to get a professional-looking website up and running in no time.
- SEO friendly: It is SEO friendly, which means that it helps your website rank higher in search engines.
- Affordable: The plugin is a very affordable page builder compared to its competitors.
- The option to alter the item template is a handy feature of the Greensift Query Loop Builder.
- Greehshift has an active Facebook group, and the crew responds quickly there, just as they do in the WordPress plugin directory. So far, the support seems so good.
- The Advanced Text Block is useful for adding custom fields inline and making it easy to provide post information.
Cons-
- Sometimes there is slowness when working with the Query Loop Builder
- When you inserted a block, the placeholder text would not permanently remove when you attempted to fill it up, such as with the Advanced Heading or Advanced Text blocks. You have to backspace or manually delete it every time.
Over to you: GreenShiftWP Review
GreenShift has the potential to become your new favorite page builder. There are several helpful blocks with extensive style possibilities, flexible layout options, four unique breakpoints to optimize your design for different screen sizes, built-in performance optimizations, and all that are a web designer’s dream.
Overall, GreenShiftWP is an excellent plugin that can significantly improve the SEO performance of your WordPress website. It’s easy to use, highly customizable and offers a range of features to help you get the most out of your SEO efforts. If you’re looking for a powerful plugin to design your page, GreenshiftWP is worth considering.
The Review
GreenShiftWP
GreenShift is a powerful WordPress page builder plugin that helps you create stunning, fully responsive pages quickly and easily. It includes a drag-and-drop editor, templates, and other features that make creating professional-looking pages a breeze. With GreenShift, you can customize your pages with custom layouts, backgrounds, fonts, and more. GreenShift also offers a library of premium themes and plugins, so you can create a unique look and feel for your website.
PROS
- Easy to Use Gutenberg Page Builder
- Plenty of Templates to Start with
- Global Settings and Reusable Blocks
- Advanced Design Options
- Advanced Animations & Customization Options
- Premium Support
- Available as a Free Plugin (without Pro-only blocks)
- No Learning Curve
- Very High Rated by the Users
- SEO Friendly Blocks
- Responsive and Performance Ready Blocks
- No Coding is Required
- Very Well Documented and Video Tutorials Available
- Online Community to Share Ideas and Knowledge
CONS
- Some blocks can be improved for extensive use
GreenShiftWP DEALS
We collect information from many stores for best price available