In today’s whirlwind online world of 2025, crafting a standout website feels like a must-do for any business, blog, or personal project—but let’s be real, it can be a total headache if you’re not a coding wizard. You might waste hours wrestling with clunky tools, or shell out big bucks for a developer, only to end up with something that doesn’t quite hit the mark. Frustrating, right? Especially when your site needs to load fast, look sharp on every device, and keep up with trends like AI-driven designs.
Enter Elementor, the go-to WordPress page builder that’s simplified web creation for millions. With over 18 million websites powered by it worldwide and more than 10 million active installations, it’s no wonder this plugin holds a solid 4.5 out of 5 stars from over 7,000 user reviews on WordPress.org. It lets you drag and drop your way to pro-level sites, packed with features like responsive templates, custom widgets, and seamless integrations that cut your build time in half.
I’ve been in the trenches with Elementor Pro for years now, putting it through its paces on actual projects, tweaking its massive widget collection, and stacking it up against rivals like Divi and Beaver Builder. Drawing from real user stories, fresh data, and the latest tweaks from Elementor Ltd., this review gives you the straight scoop—no fluff. We’ll break down its killer features (think AI helpers for layouts and dynamic content), straightforward pricing from $59 a year, the real upsides that keep creators coming back, and the drawbacks to watch for.
Stick around, and you’ll walk away knowing exactly if Elementor fits your needs. Ready to make web building less of a chore? Let’s get into it.
Elementor Overview

| Key | Information |
|---|---|
| Plugin name | Elementor Pro |
| Plugin Official Website | https://elementor.com/ |
| Plugin Developer | Elementor Ltd. |
| Product Support options | 24/7 Priority Support, Dedicated Customer Support via message, Knowledge Base |
| Product documentation link | https://elementor.com/help/ |
| Plugin company Headquarter | Ramat Gan, Israel |
| Starting price | $59 per year (Essential Plan) |
| Alternatives | Divi, Beaver Builder, Oxygen Builder, Brizy, Bricks Builder |
| Affiliate Program (yes or no) | Yes |
| Affiliate Commission (if program is available) | Up to 65% per sale |
| Coupon | Available (e.g., up to 50% off with promo codes) |
| Money back guarantee | 30 days |
Elementor Page Builder is definitely has come a long way. Started way back in 2016, Elementor recently completed its fifth birthday celebration. Elementor has millions of downloads on WordPress with over a thousand positive ratings.

What made it better over time is the community it had. They connected with the users, helped them on Facebook Pages, gave instant support and all that. It is about years back when they hit the market.
Over time, things changed and their customer and user base increased dramatically over time. They kept note of all the key feedback from the customers and brought many updates with fixes, tweaks, and new feature additions.
Even today, if you encounter any issue with Elementor, you can head over to their GitHub repository and raise an issue.
If the issue is not that critical and related to know-how, you can simply create a question in their Facebook Community.
The community members are very humble and they try their best to help you selflessly.
As of today, if you are using any WordPress theme, it is impossible to stay away from Elementor. Even on ThemeForest, you will find that most trending themes are Elementor Compatible. So, behind the success of Elementor, there is a beautiful journey and support of millions of users.
Due to Elementor Page Builder, many add-ons and toolkits came to light. We will discuss that also later in this post.
How to Install Elementor Pro
Like any other normal plugin, you can install Elementor Free Plugin from the WordPress repository by navigating to Plugins > Add New > Search “Elementor” > Install & Activate
However, to install & activate the Pro plugin you first need to have Elementor Pro license. You can install the Elementor Pro Zip file from your dashboard and then upload it to your WordPress’s plugins directory.

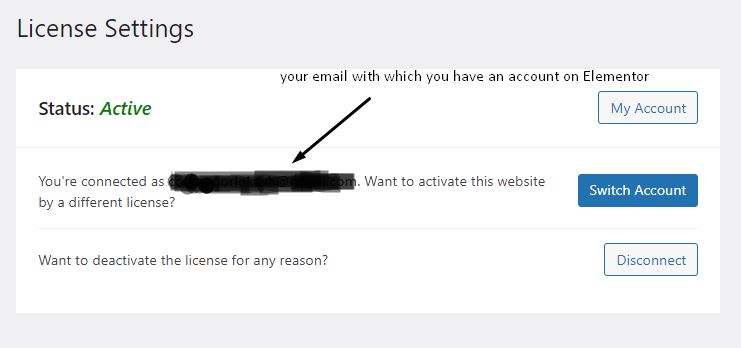
Once the plugin is installed, and activated, just head over to Elementor > License
Now, here you can activate the pro license.

Elementor Pro Shortcuts
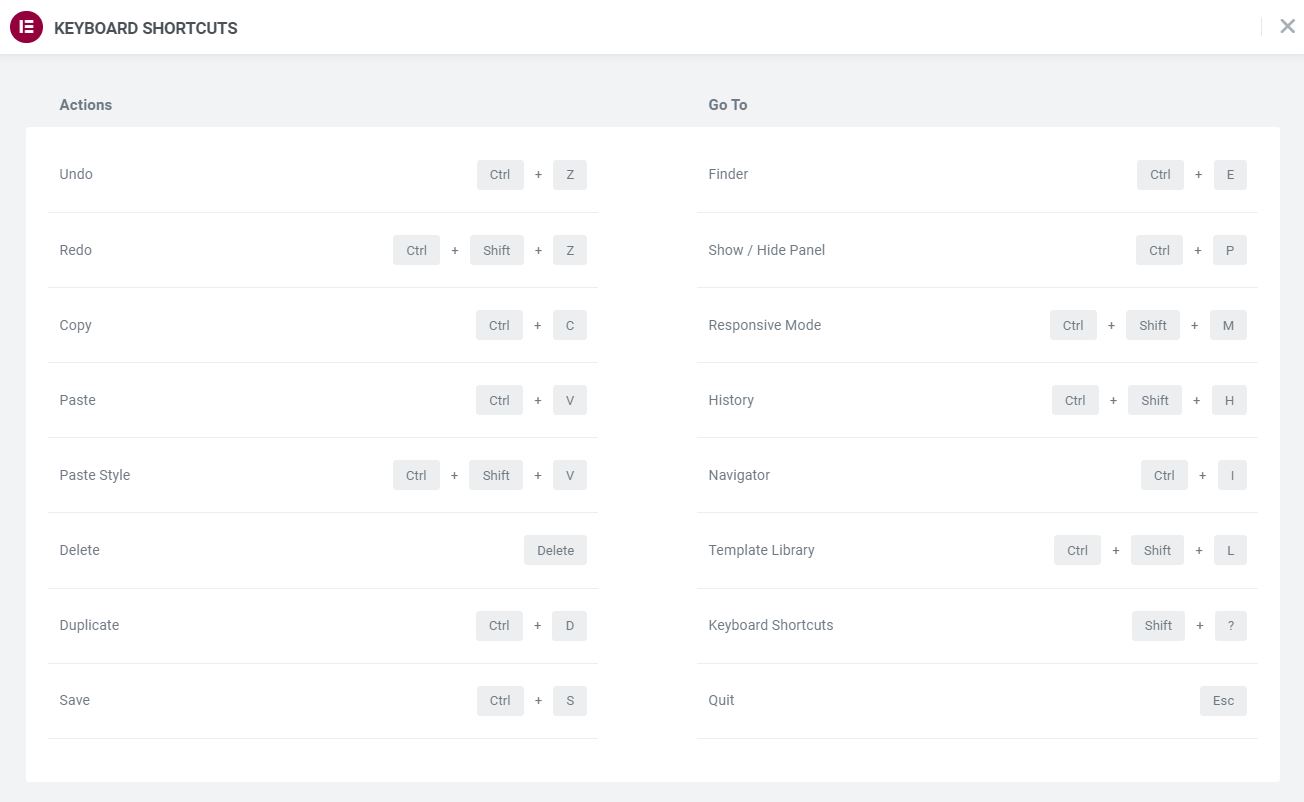
You are considered to be a pro when you are aware of shortcuts to any software or program. The Elementor page builder is very advanced and has many hotkeys or keyboard shortcuts that you can use to perform faster actions.
If your hands are perfect on the keyboard, then these shortcuts are definitely going to save you a lot of time. Some of these shortcuts/actions are very basic such as copy, paste, delete, duplicate, undo and redo. My personal favorite go-to shortcuts are:
- Ctrl + P : Show/Hide Elementor Panel
- Ctrl + Shift + M : Responsive Mode
- Ctrl + I : Opens Navigator
- Ctrl + Shift + L : Template Library
Interestingly, you don’t need to cram any of these shortcuts as you can easily access the Hotkeys by clicking Cmd/Ctrl + ? on your keyboard.

Elementor Page Builder Best Features
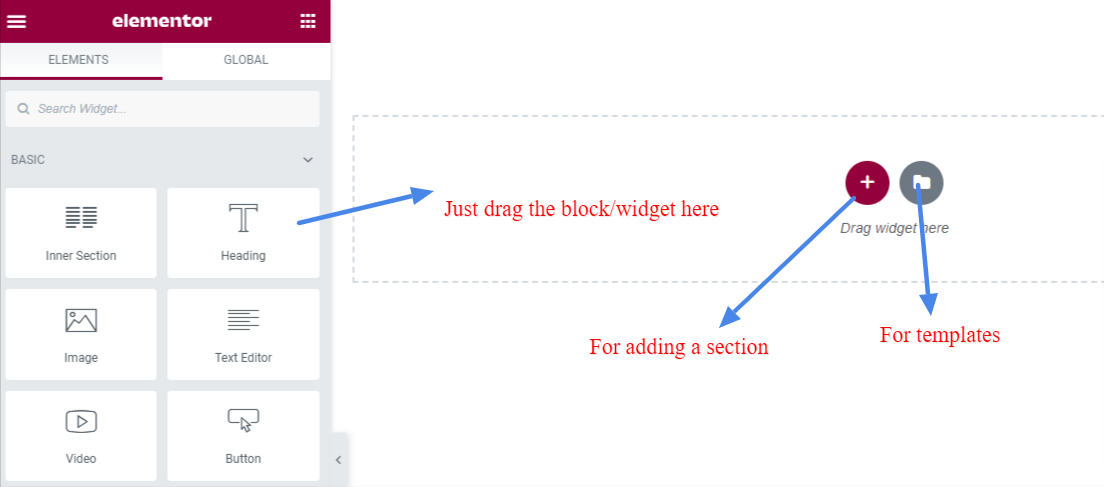
Easy Drag and Drop
When compared to predecessors like WPbakery, we can see that Elementor is totally incredible. It lets you easily drag and drop an element to your web page. There are many ready-made widgets or Elementors that you can drag and drop to design your page. You don’t need to have experience in HTML, CSS, Javascript, or PHP for designing high-quality pages with Elementor Pro.
But to be honest, if you have some knowledge in HTML & CSS, you can do wonders. However, it does not stop you from being creatively free with Elementor.

If you are on the free plan, you will not be able to use many widgets that are restricted for the Elementor Pro version. Keep reading and we will also discuss whether Elementor Pro is worth buying.

We are going to use the below terms many times later in this review post. So, let’s revise the basics and then we move on.

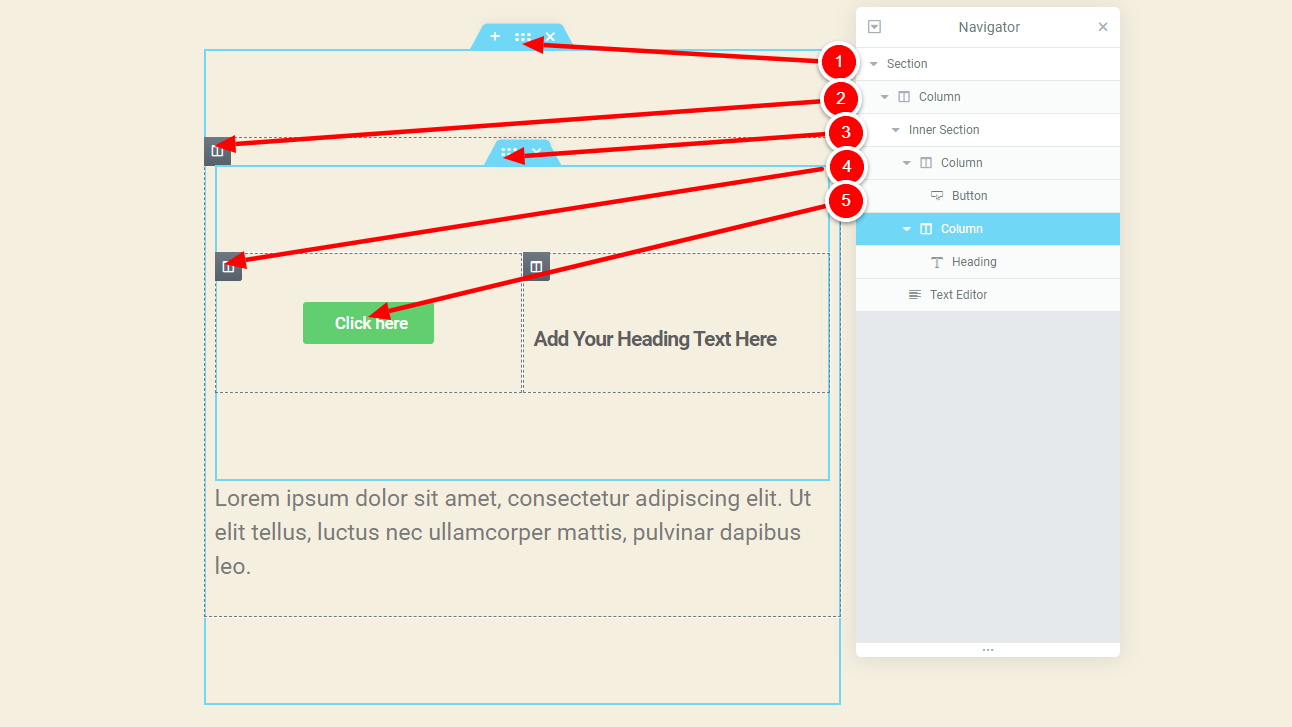
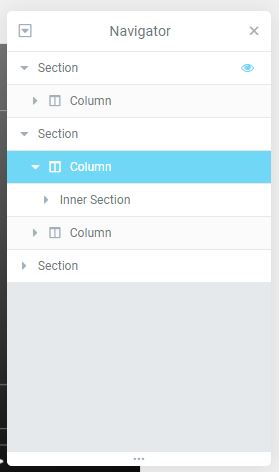
- Sections: The Elementor section is like a container where all your content will reside. In the above screenshot, you can notice that there is only one section that contains one column, and that column has an inner section and a text editor widget.
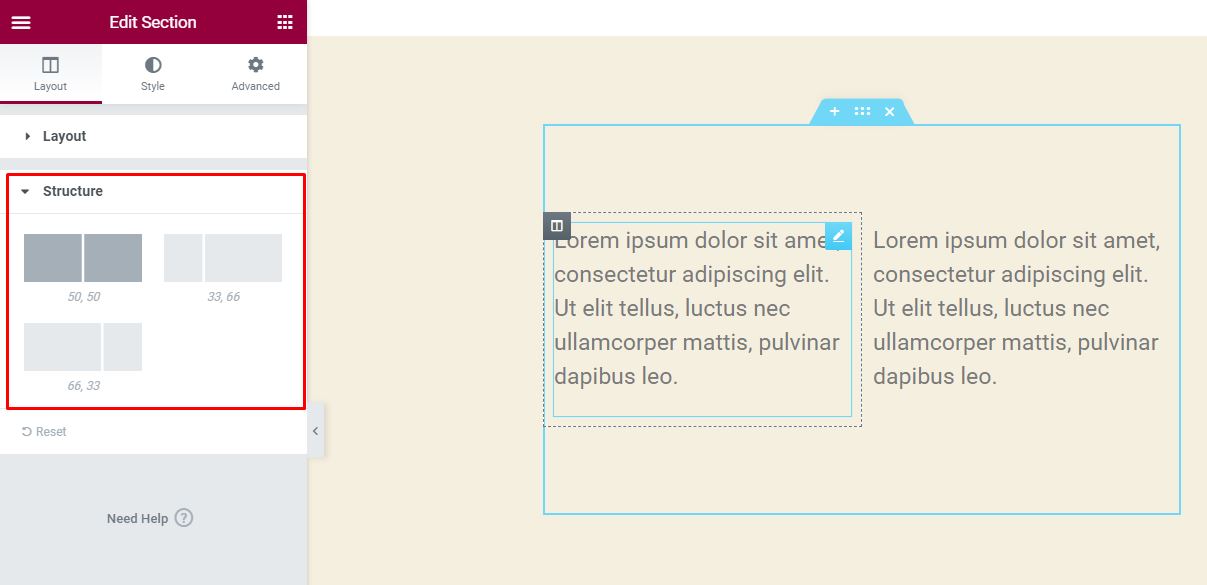
 Section structure depends on the column it has. You can easily edit its structure either by going to layout > structure or by manually specifying columns width.
Section structure depends on the column it has. You can easily edit its structure either by going to layout > structure or by manually specifying columns width. - Columns: In order to have elements, you need columns. In fact, the section is nothing without a column. You can easily customize the column width, horizontal and vertical alignment, widgets spacing and HTML tag.
- Inner Sections: If your design requirement is to have a column inside a column, then you can use an inner section that essentially allows you to do exactly the same.
- Inner Column: The column of an inner section.
- Elements: Elements are nothing but widgets or ready-made blocks that you can drag and drop in your columns and inner columns.
SEO Optimized
Elementor doesn’t affect the SEO of your pages. There are a lot of arguments around the web whether it affects SEO or not. Some will say it adds so many wrapper elements and there is so much clutter. And all this affects speed and eventually pulls you down on the SERP.
However, if you are following the right practices, believe me, Elementor is not gonna affect your website speed and you are always on the top.
Thanks to the Elementor, which now supports Yoast SEO & Rankmath on the frontend Editor.
Steps to do Yoast SEO settings in Elementor Panel:
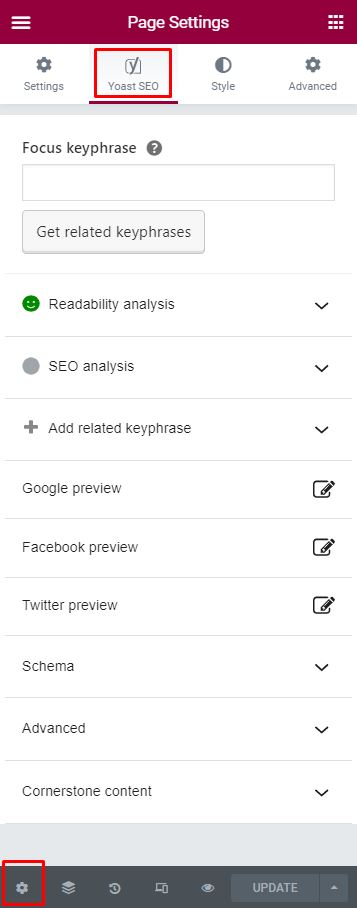
- Click on “settings” right underneath the Elementor Panel
- Now click on the “Yoast SEO” tab
- Here you can set the Meta for your page and optimize it for search engines.
Here you can also find options like Readability analysis and SEO analysis. It also shows Previews for Google, Facebook and Twitter. You can also see Schema settings.

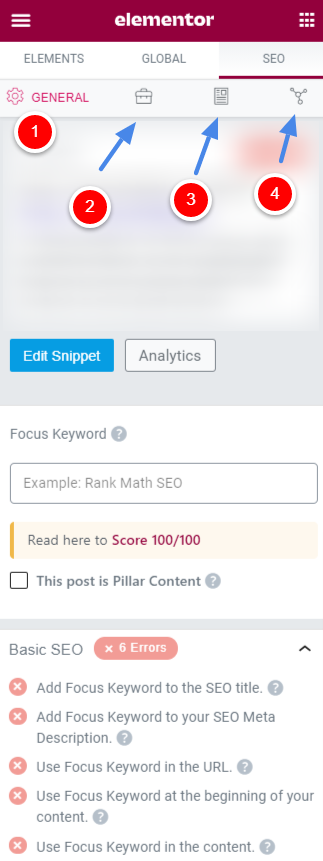
If you are a Rankmath user, then you can notice the SEO tab right adjacent to the Global tab in your Elementor Panel.
- General: In the general sub-tab underneath SEO, you can edit the snippet, check basic and additional SEO settings based on your Focus keyword. Also, you can check if your content meets the suggestions for the title and content readability.
- Advanced: Here you can find settings for Robots Meta, Advanced Meta, and Canonical URL.
- Schema: Here you can configure and generate the schema.
- Social Media Preview: here you can the social media preview.

Performance Ready
Elementor Pro is truly an awesome page builder and if you are using it wisely it is not going to affect your page performance at all. Also, making use of better catching, having a good server and better optimization will always improve your website no matter which builder you are using.
For example, below you can see my brother’s website. His homepage has been designed with Elementor and the performance is 100%

So, you can get an idea that it is not about the builder, but how you optimize affects your page performance.
Talking about Elementor in terms of performance, It doesn’t really affect much to your website.
Elementor Navigator
Elementor’s Navigator is a great feature to quickly move your sections, columns, inner column, and various elements by just dragging them. You can also hide any section while you are designing by just clicking on the eye button next to it.
It is possible to collapse or expand any section, column, or inner section.

If you right-click on any item, you can duplicate, or save that as a template in your Elementor library.
The best part about navigator is that if you have multiple sections, you can double-click on them and rename them. This way you can easily access them. Interestingly, this applies to not only sections but also columns, inner sections, and elements.
Reusable Elementor Templates and Blocks
Elementor Templates are reusable which means that you don’t have to recreate something or copy or paste them. In fact, you can save your favorite design as a template.

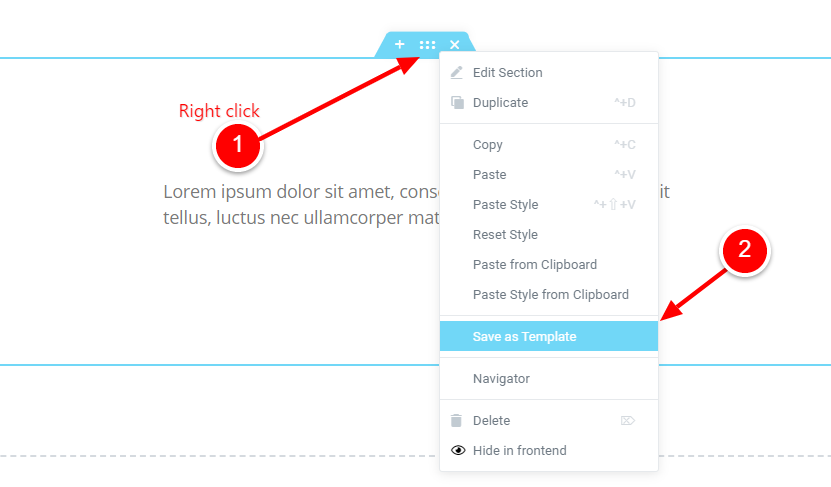
To save any section as a template, just right-click on that(you can also do that from navigator) and then opt to save it as a template.
When you click on “save as template”, a popup will open and you can save your design with a unique name and access it in your templates library by pressing Ctrl + Shift + L.

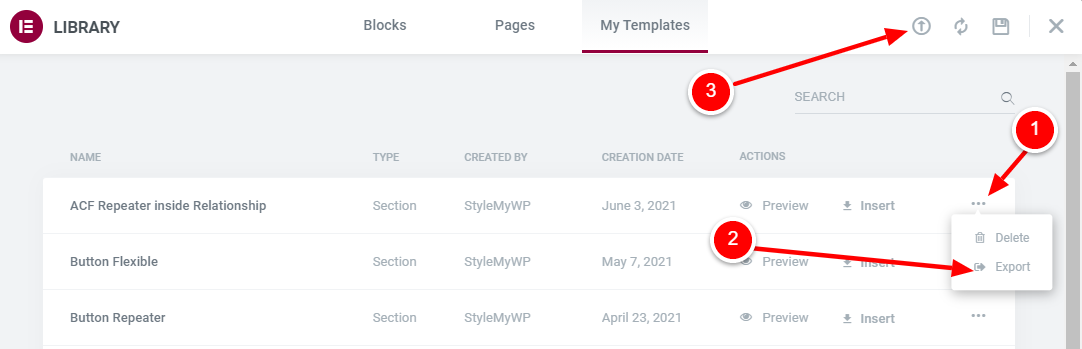
You can also export your templates and import the exported template on another website.

Steps to export and import templates in Elementor:
- Click on three dots adjacent to your template
- Click on “Export” and a JSON file will be downloaded locally on your system
- Go to another website and click on the import button on the top right corner of the library popup.
Easy Header & Footer Builder
With Elementor it is really easy to create a header or footer for your website. No matter which WordPress theme you are using, Elementor is going to override the rules.
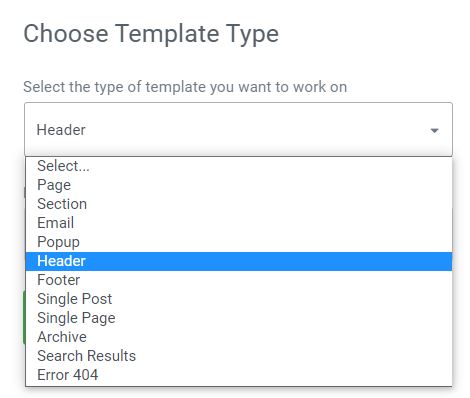
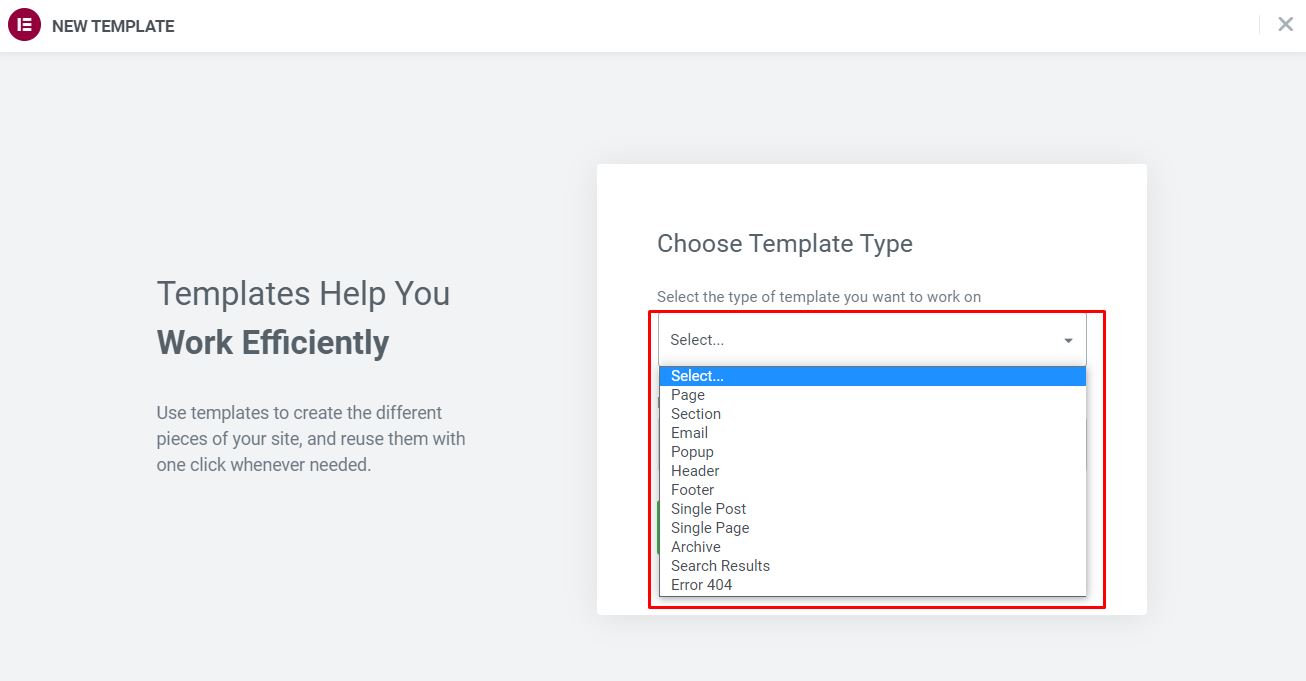
To create a nice attractive header, you just need to navigate to Templates > Add New > Choose header in the template type

Here you can use the already existing header and footer templates from the library or start from scratch.
You can also set the display mode as to on which page the template should be visible.
As such, it is possible to show a different header on the homepage and a different one on other pages of the website.
Elementor Theme Templates
With the help of Elementor, you can literally create a complete website with a custom header, footer, single post template, archive template, search page template, Error 404 template, and all that.
You can start with just the “Hello Elementor” WordPress theme installed and create a complete website.

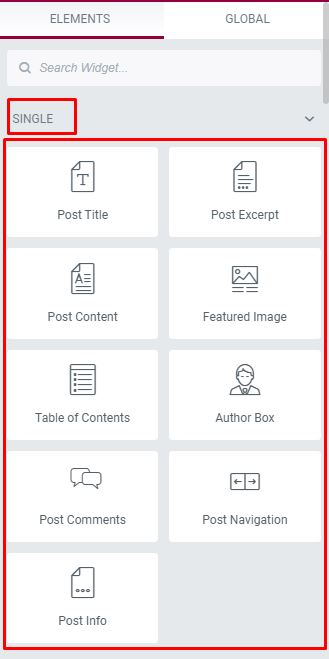
If you are creating a single post template then you have access to all the blocks that are essentially required to create a single post type template. These blocks include Post Title, Post Excerpt, Post Content, Featured Image, Table of Contents, Author Box, Post Comments, Post Navigation, & Post Info.

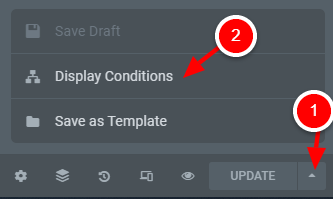
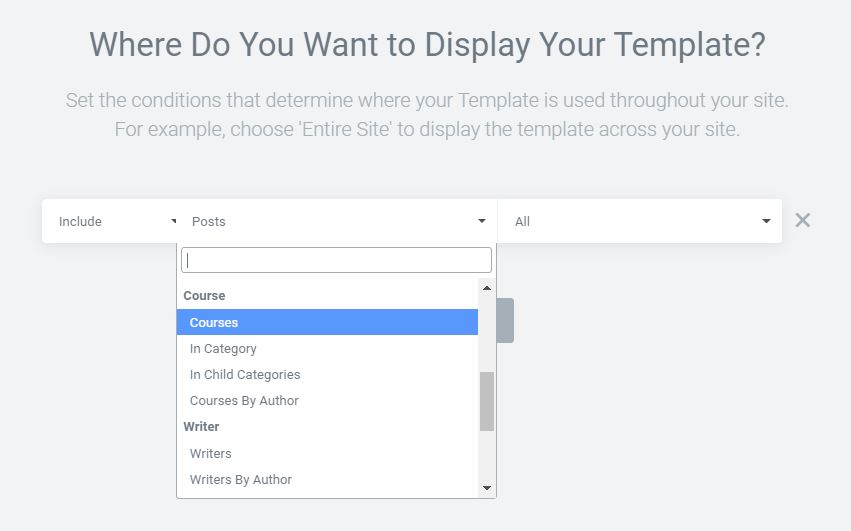
If you have more post types, then you can easily assign your desired post type to your single post template by navigating to display conditions. Just click on the button adjacent to update and then click “Display Conditions”.

The below popup will open where you can assign your template for the desired post type. You can essentially include or exclude display conditions to use the template.

Pre-built Templates
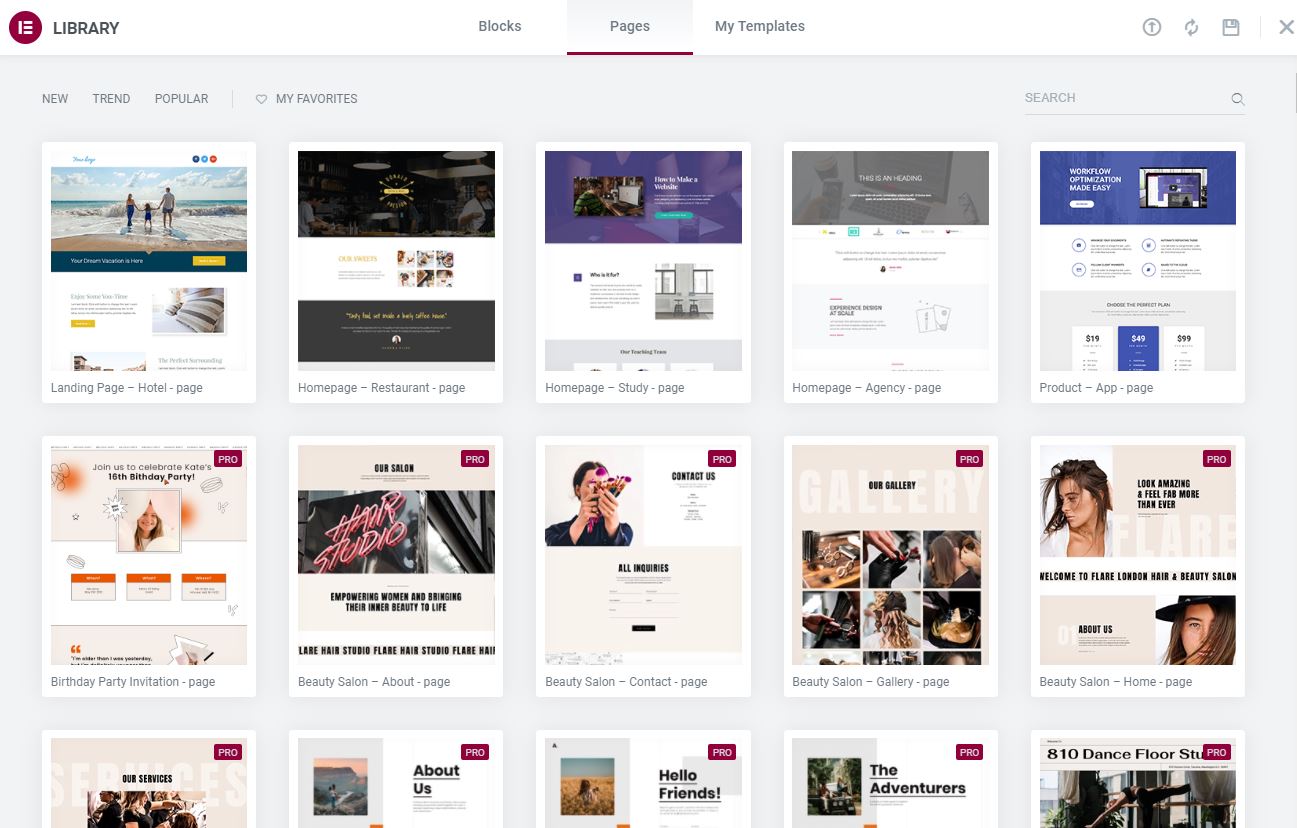
You can have access to the Elementor pro-pre-built library. However, if you are using Elementor Pro free version, then you are restricted to most of their library items. But to be honest it really worths it. You can instantly use the ready-made pages and get the landing pages of your choice.
Yeah, there are tweaks required before you make them live but it saves you a lot of time optimizing the layout, making them responsive, and whatnot.
You can also import templates if you have purchased from elsewhere like ThemeForest. So, it really easy to manage all this workflow.

Site-Wide/Global Settings
Elementor site settings let you override the colours, fonts, typography, button style, images styling, form designs and much more.
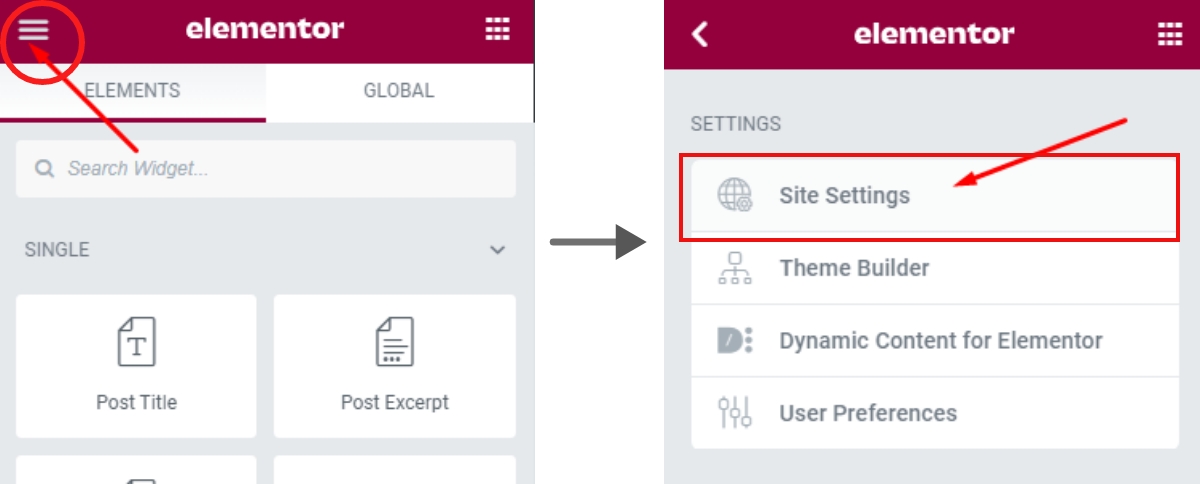
To navigate to Site Settings, just click on the hamburger menu on the top left and then click on “Site Settings”

Alternatively, you can just use the hotkey “Ctrl + K” and instantly open the site settings wizard.

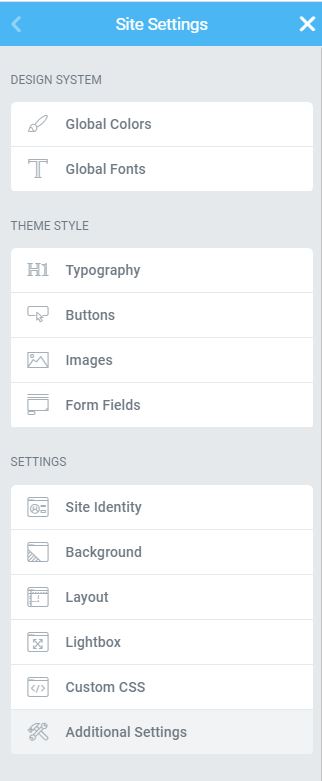
Site Settings are further divided into three parts:
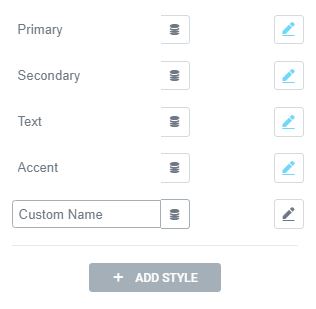
- Design System – It lets you set up the default color and font style. By default, there are Primary, Secondary, Text and Accent Color, and font styles. You can add more style and name it as per your wish and utilize them on your page for speedy work.

- Theme Style – Theme style has typography, buttons, images, and form fields design options. Here you can customize the typography for your Body, H1, H2, and so on. Changing the button design will help you get rid of that green button coming up on every drag and drop. So, here you are actually customizing the default styling for various key elements in Elementor.
- Settings – Here you find the customization options for site identity (logo, favicon, name, description), Background, Layout, Lightbox, Custom CSS, and Additional Settings.
What is the use of these site settings?
Nice question! About 20% of Elementor beginners don’t know the use of these site settings in Elementor but it’s truly useful. These are all sitewide global settings that will help you when you drag and drop any widget. For example, if you have changed the form field styling from here, every time you drag the form widget you will get the well-designed form.
Below is a short video on how to use Elementor Site Settings.
Global Widget
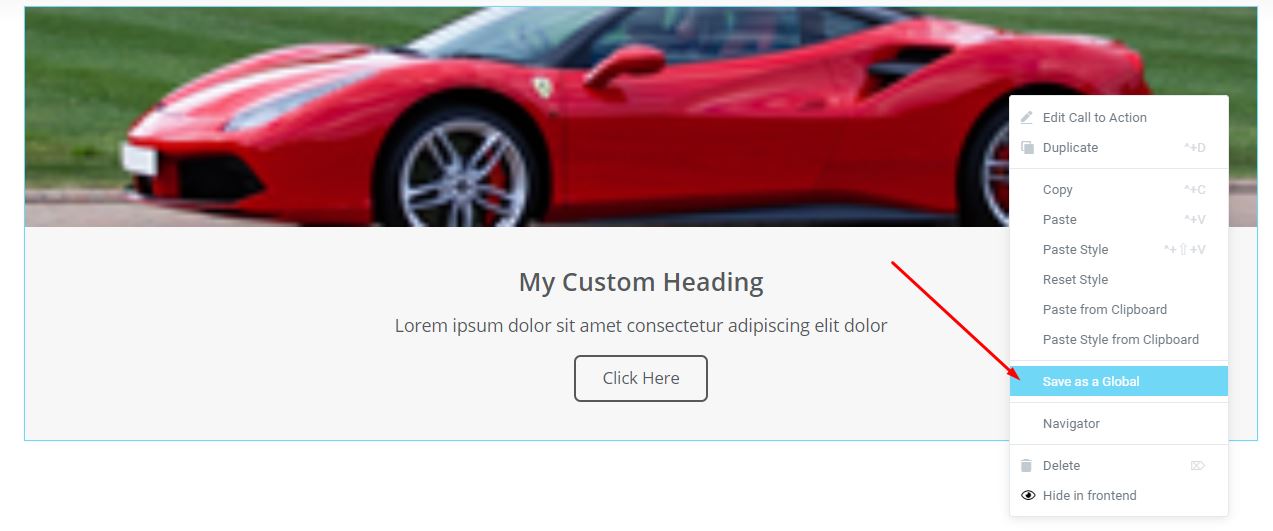
Global Widget is an incredible option in Elementor Pro. You can save any element as a widget. It helps save your time when you have done multiple styling stuff on the widget and you want to avoid doing that again when you are on a different page.

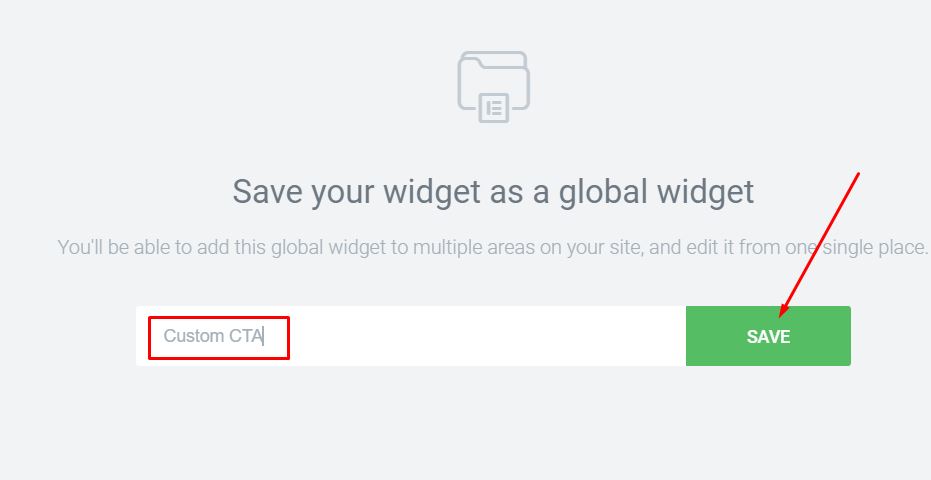
Now give your global widget a name as shown in the below screenshot.

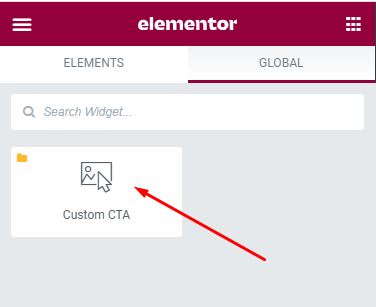
Next, you can access this global widget on any other page you are editing with the Elementor. You can access all your global widgets by navigating to Template > Global Widget


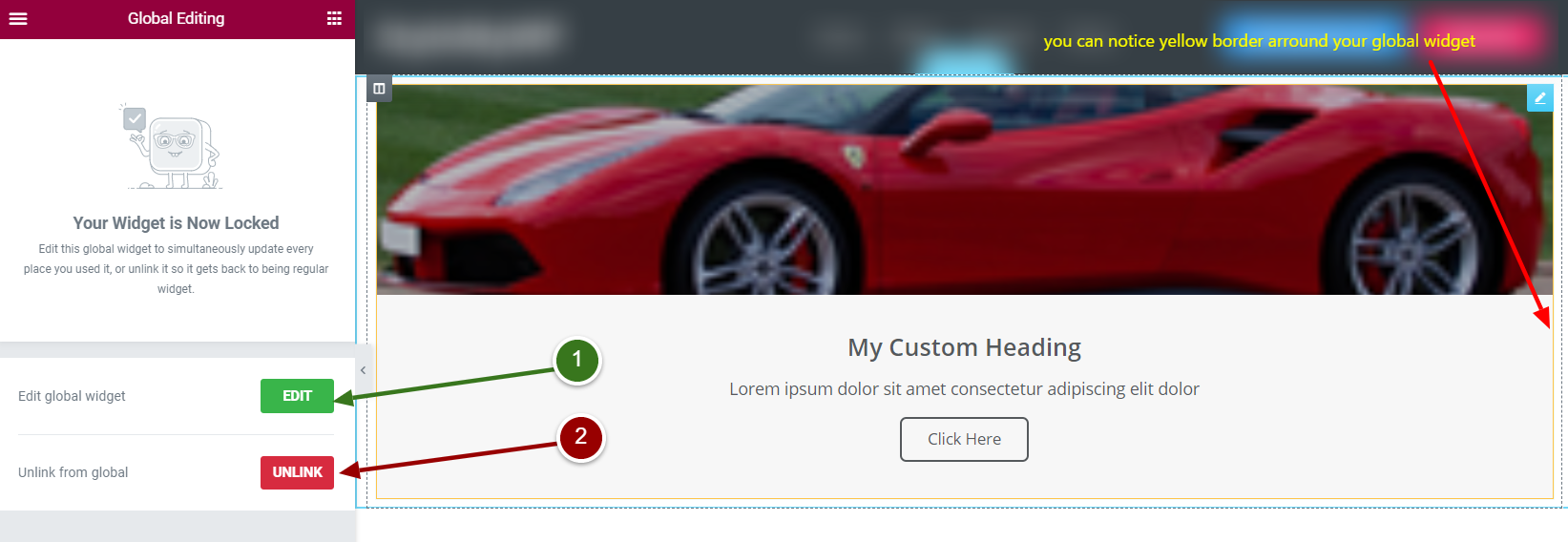
There are essentially two ways to edit the global widget.
- This is not recommended option. By using this you will essentially be editing the global widget itself.
- This is recommended to unlink from global and then to make the changes as you want.
The below video will guide you on how to use Global Elements in Elementor:
Note: You can’t save sections and columns as global. For sections, you can save them as a template, and access them in Library > My Templates
Design Responsively
Elementor gives you the liberty to easily optimize your website in terms of responsiveness. You can easily make your website responsive using Elementor. It is very easy to modify the design for different breakpoints. Just click on the responsive mode button to see how your website will look on mobile devices and tablets.
Here you can easily customize the font size, section height, padding, and whatnot so as to make your site responsive for all the devices.

Alternatively, you can use the hotkey “Ctrl + Shift + M” to toggle between different breakpoints.
Lottie Animation Integration
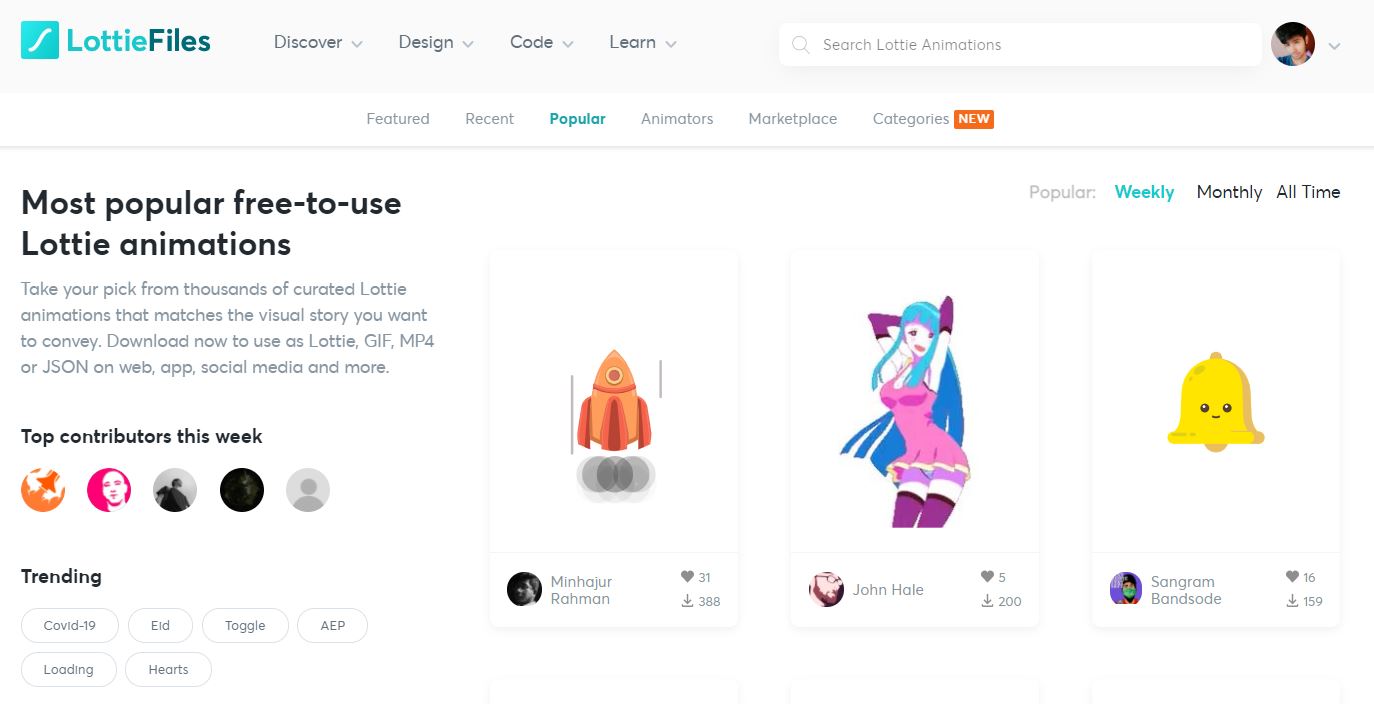
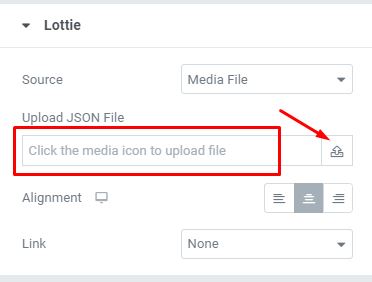
Using the Lottie widget is very easy. With the help of Lottie Widget in Elementor Pro, you can easily add animation from Lottie (https://lottiefiles.com/).

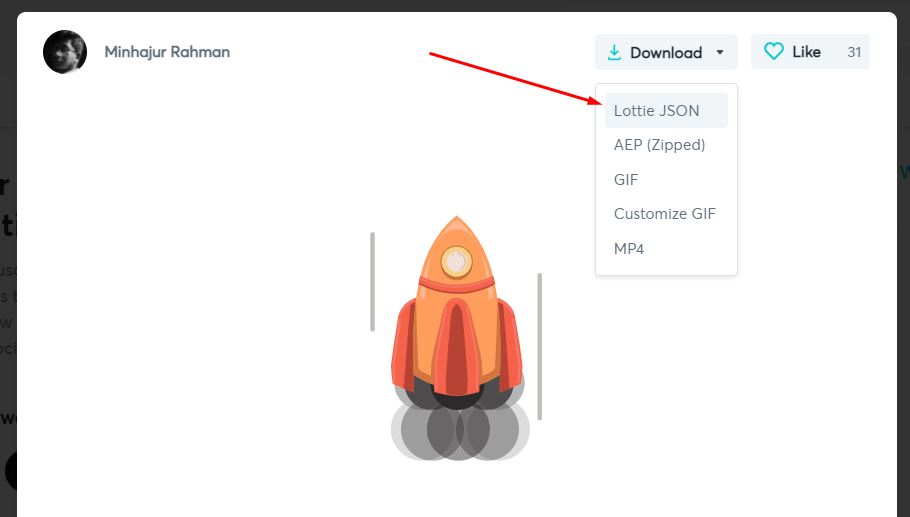
On the website, you can find numerous animations that you can use on your website. Just search or filter the animation of your choice. Then you can see a couple of download options on the top of the popup. Just click on Lottie JSON and the animation will be download in a JSON file. Before downloading the animation you can also do some tweaks like changing the layer’s color, animation speed, and whatnot.

Once downloaded, you can upload the JSON file and make use of it in your Elementor’s Lottie widget.

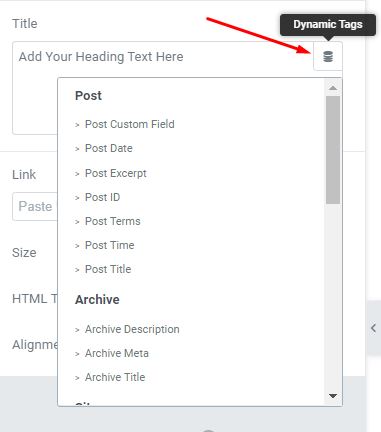
Dynamic Content
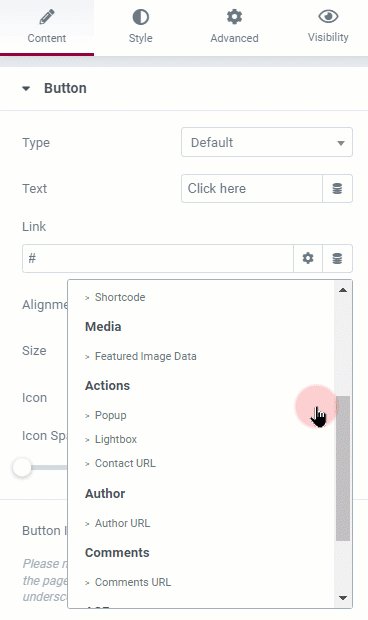
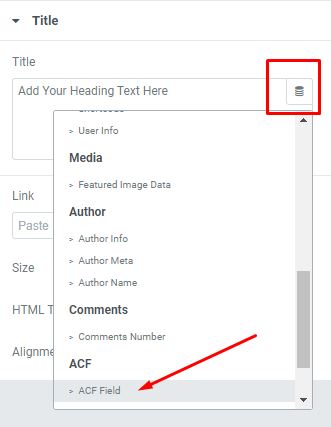
Dynamic content is one of the best features of Elementor. And it is equally essential. On any widget, you can notice a database icon that allows you to use dynamic content instead of static ones.

The single post template, where we can use Post title, Featured Image and what not, is also an example of dynamic content in the Elementor plugin.
Dynamic content is available in the Elementor Pro version.
With the use of Dynamic Content for Elementor Plugin, that is a different plugin or say addon with the help of which you can achieve more out of the dynamic content in the Elementor.
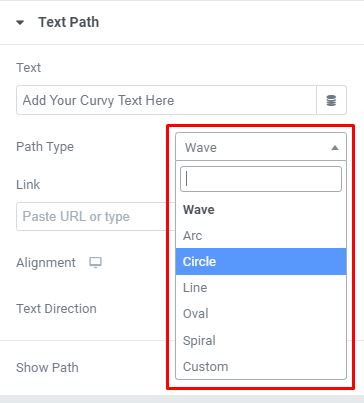
Text Paths
Elementor introduced a text paths widget that lets you have an amazing text effect. You can easily create a text path effect with various path types such as Wave, Arc, Circle, Line, Oval, Spiral & Custom.
Apart from path type, you can also change the text direction which by default is LTR(left to right) & you can make that RTL too.
Show path toggle lets you enable the path underneath.

There are a whole lot of styling options to design it the way you want. The below video talks about the text path widget in detail.
Revisions and History
Elementor is very smart and you can easily undo or redo your changes with the regular hotkeys “Ctrl + Z” for undo and “Ctrl + Shift + Z” for Redu.
You can also easily manage your revisions in Elementor. Click on any revision and it will be reviewed and you can apply that revision.
You can also delete the revisions if you want to. By following the below video, you can purge or delete your revisions for any post type.
Custom Fonts
Yes, you can easily add custom fonts in Elementor. Just upload the font files and you are good to go. Once your custom font is added you can find your font in the typography.
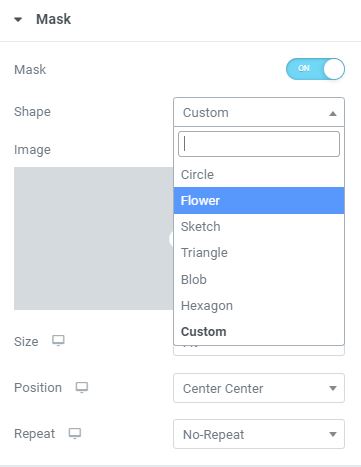
Masks
A mask is a great option in Elementor which you can find in any element of the Elementor plugin on the advanced tab. There are several shape options such as Circle, Flower, Sketch, Triangle, Blob, and Hexagon. You can however also use a custom shape and upload an SVG for that.

The below video demonstrates better how to use a custom shape in Elementor Mask.
Popup Builder
Popup Builder is a premium feature in Elementor pro. It allows you to create any kind of popup you desire. As such, you can eliminate other plugins for the popup dependency.
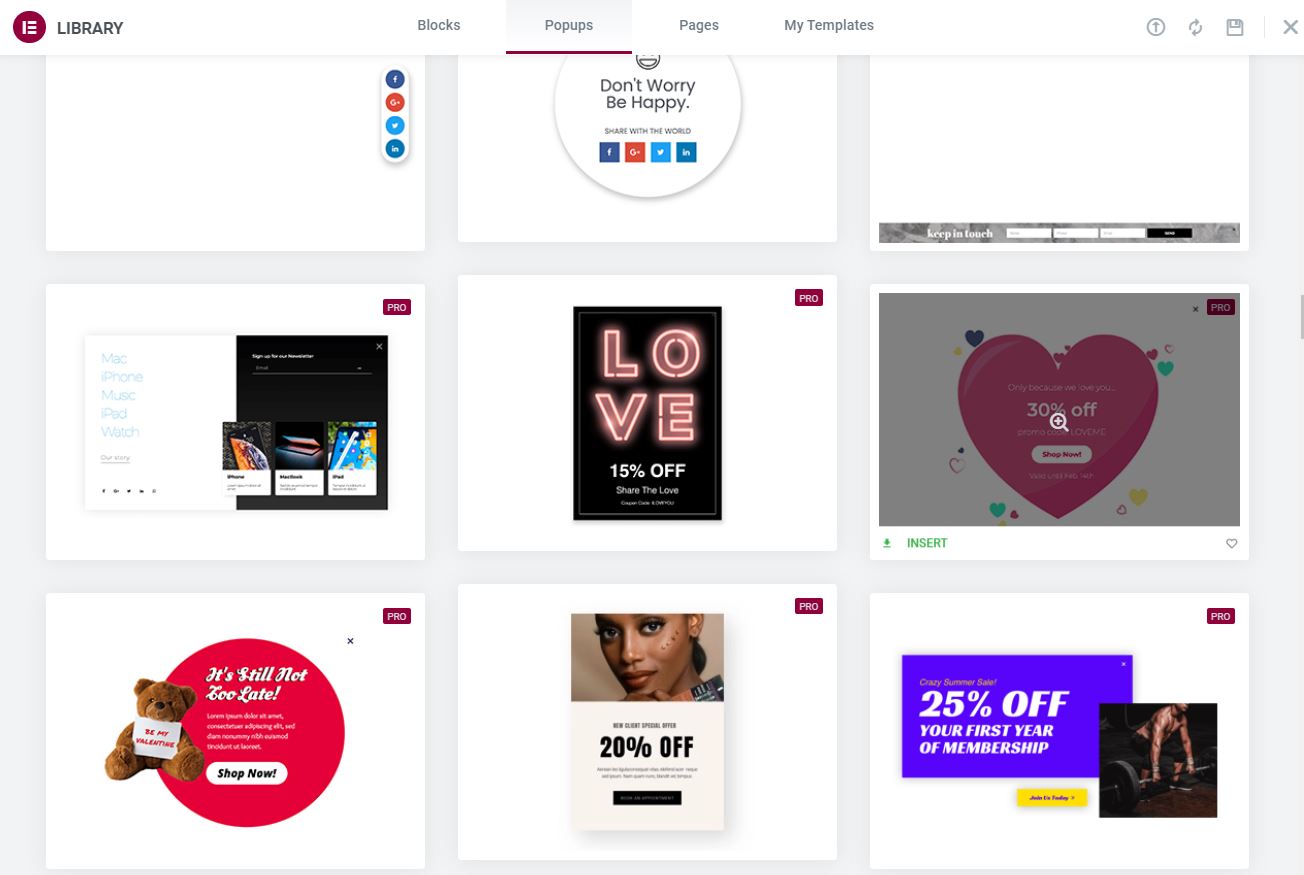
There is a huge library of popups in the Elementor plugin. You can instantly use any of your choices and customize. That is simply the shortcut and best solution or you can start from scratch as well.

Steps to Create Popup in Elementor:
- Navigate to Templates > Popups (here you can typically manage the popups)
- Click on Add New > Choose Popup in the Template type dropdown
- Give your popup a name so that you may manage it and hit the “create template” button
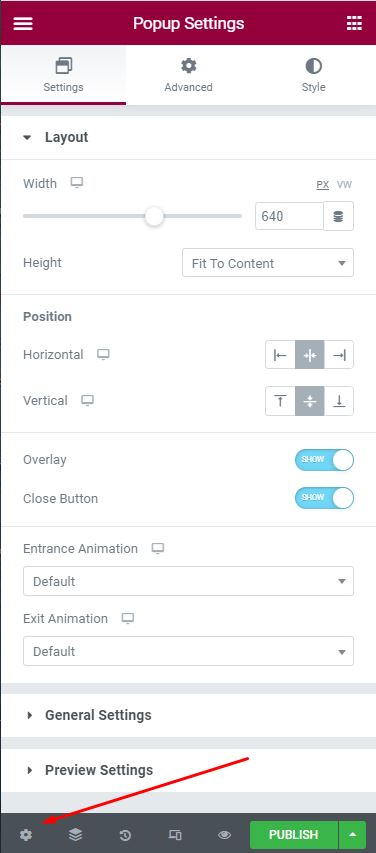
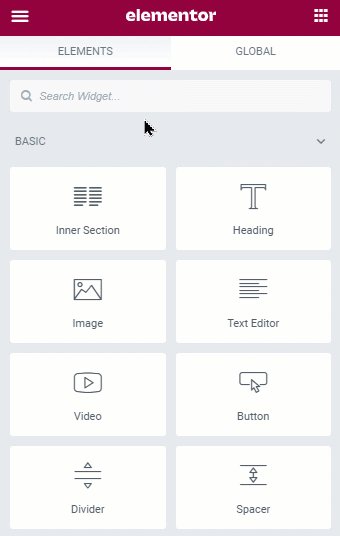
- Now add widgets for your popup and customize its settings & styling

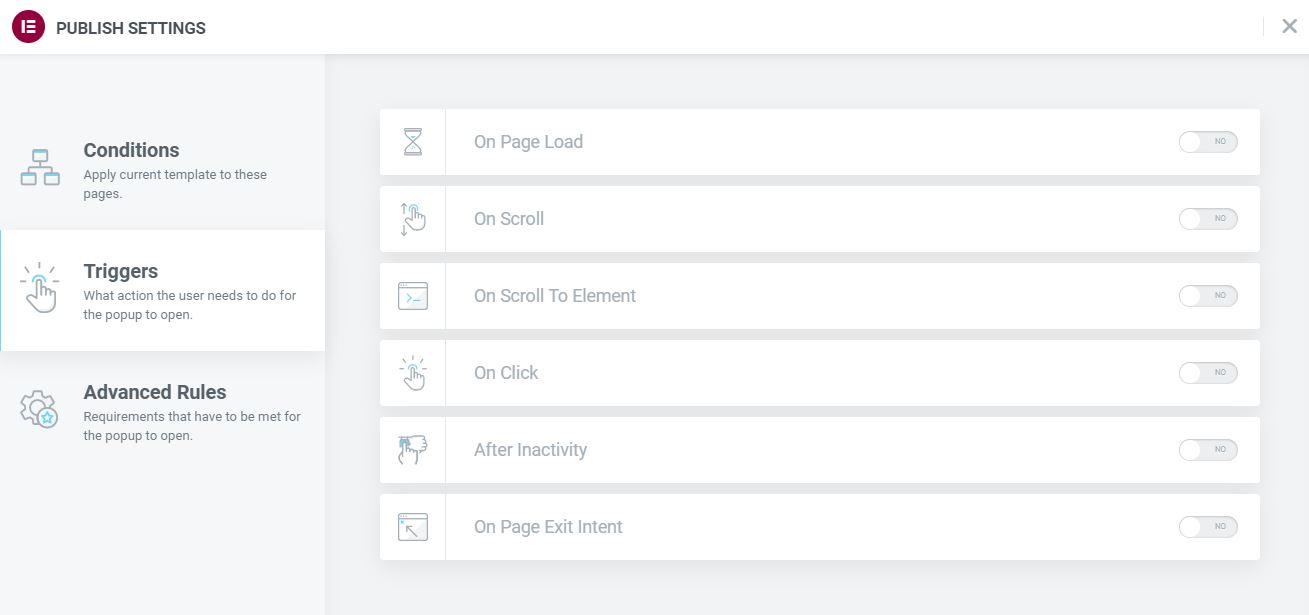
- When done with the styling you need to specify its display conditions, set triggers, set advanced rules and then publish.

The below video showcases all the possible customization options available for Elementor Popups.
Form Builder
Form Widget of Elementor is one of the craziest widgets in Elementor Pro. With the form builder feature of Elementor, it is easier than ever before to create awesome forms. You can now create a multistep form, set redirect options, integrate it with any email integrator to create an email list and whatnot. Over time, they have added many field types so as to enhance form functionality.
When coupled with the Dynamic Content plugin you can achieve dramatic results with the Elementor forms.
The below video demonstrates how to use Form Builder in Elementor.
UI & Appearance
Elementor UI is quite impressive. Not as impressive as Divi, but it is pretty fast and soothing. If you love dark mode you can easily do that and have a completely different experience while customizing your websites.

Overall it is very impressive and you can not definitely raise a question about it. It is easy to use and makes the workflow way faster than any other WordPress page builder. Due to its UI, the learning curve is very short. That’s why millions of users prefer to use Elementor.
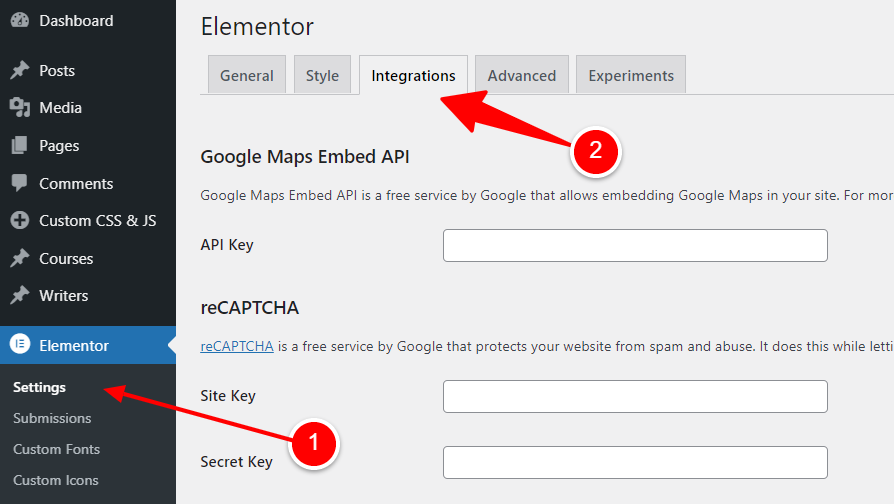
Various Integrations
Elementor allows you to save various integrations from other services.
To set up the integrations, just head over to Elementor Settings > Integrations

These integrations include:
- Google Maps Embed API Integration
- reCAPTCHA
- Mailchimp
- Mailerlite
- ActiveCampaign
- GetResponse
- ConvertKit
- Adobe Fonts (Typekit)
- Font Awesome Pro
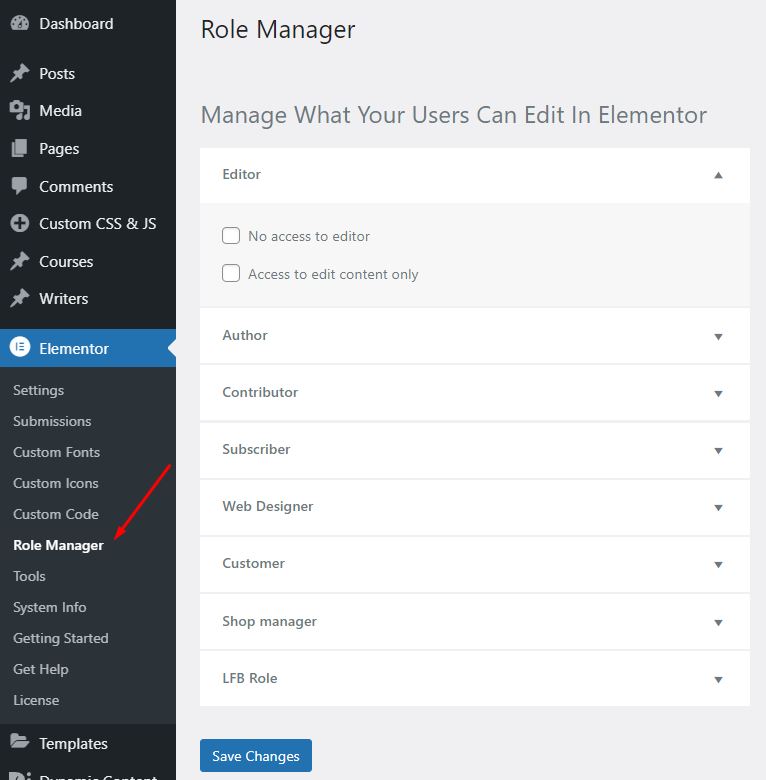
User Roles Permissions

Elementor Free vs. Elementor Pro
There is a lot of fuss in the community of WordPress users about Elementor Pro increased pricing which we will talk about later. But as of now, due to just that, most of the new users have excitement to know about how Elementor Pro makes a difference when compared Elementor Free version.
So, here we are going to talk about the Feature of the Elementor Pro version that is not available to the free users. That is going to give you an idea as to whether you should buy Elementor Pro or continue with the Elementor Free version.
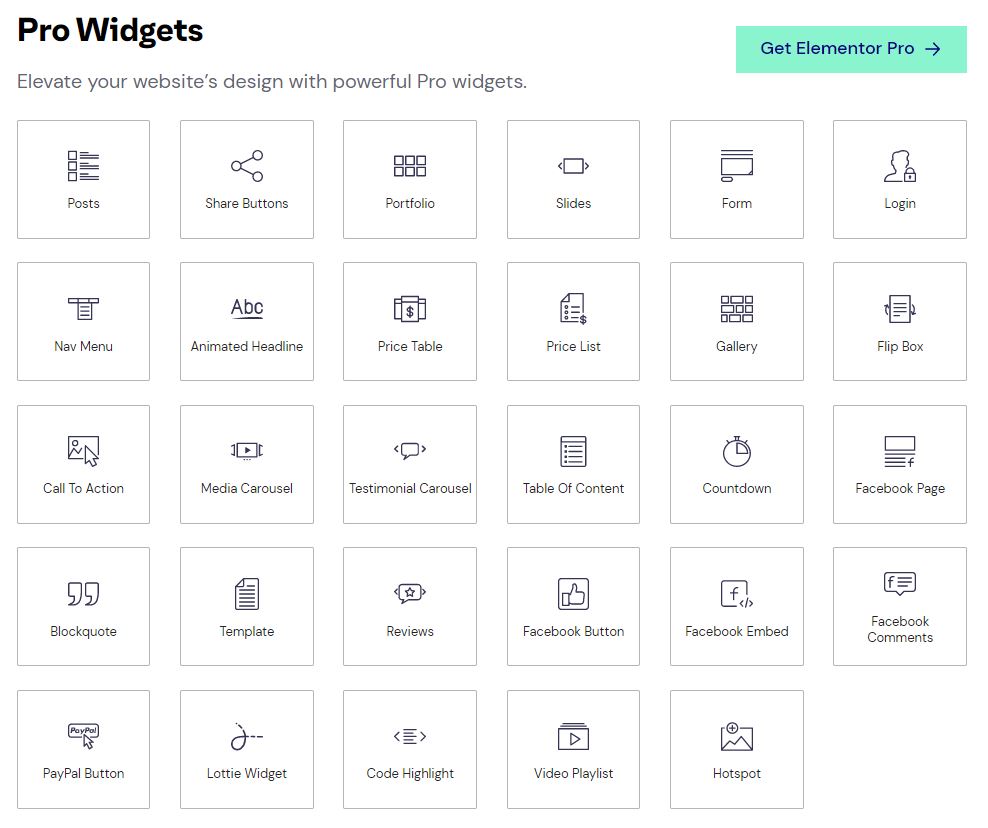
50+ Pro Widgets
In Elementor Free version, there are obviously many widgets but most of them are restricted for the pro users. Some of these widgets are literally very essential such as the Form widget, Price Table, Posts Widget, Paypal Button, Animated Heading, Table of Content, Lottie widget, and many others.

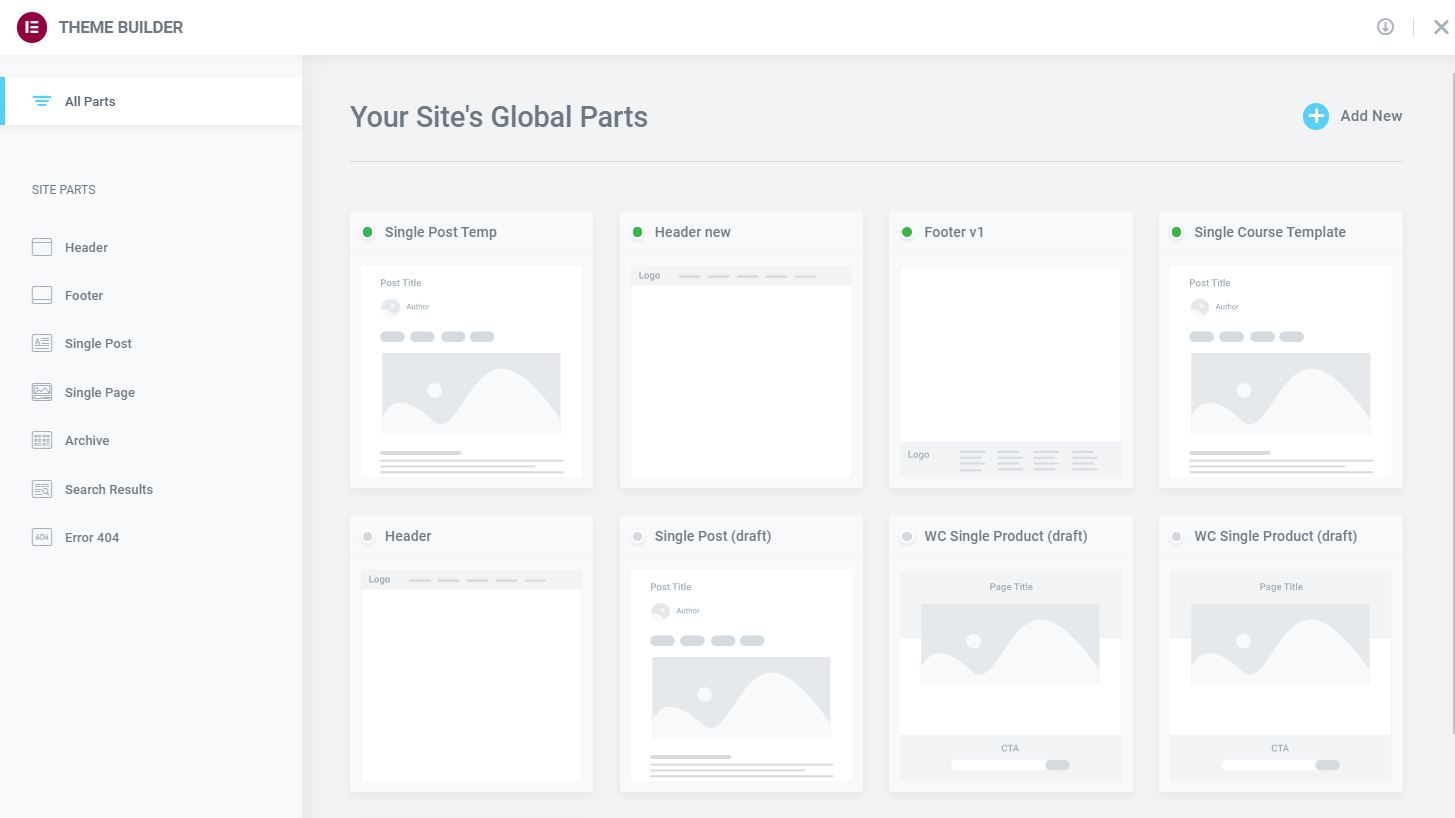
Theme Builder
The new theme builder is very intuitive and lets you manage your templates better than before. You can easily navigate through your header, footer, single, archive, search, 404-page(error) templates. It lets you see the design in real time and you easily preview without having to open them individually.

Design-Oriented Popup Builder
Popup Builder as we discussed above is also available if you have Elementor Pro installed. Elementor’s popup builder is so powerful that you don’t need any other popup builder WordPress plugin. There are a good amount of popup templates and they are easy to customize. You just need to set the display conditions and triggers to make your popup intuitive.
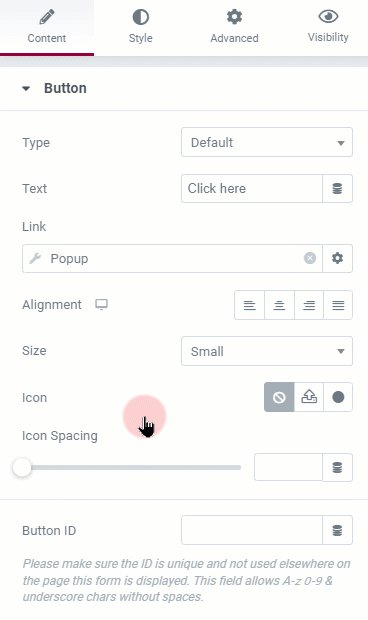
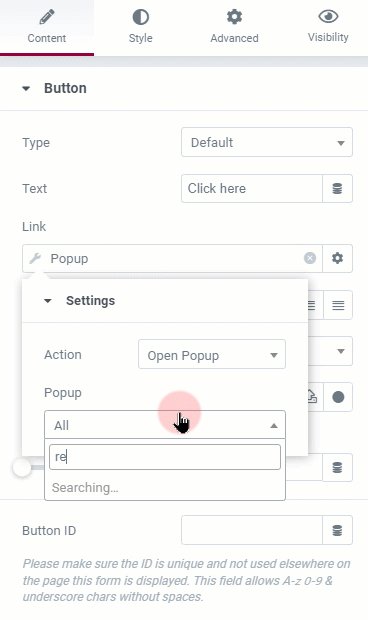
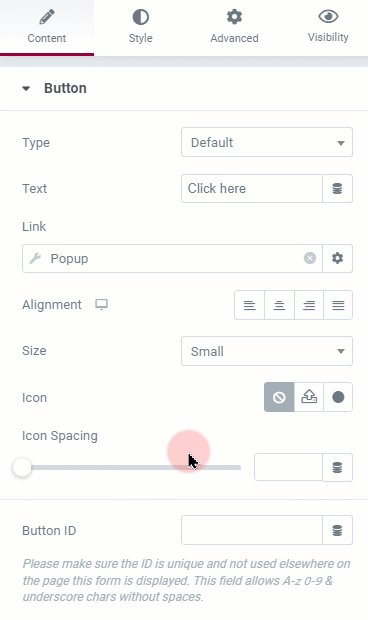
You can also assign your popup to any link very easily. Below is a demonstration as to how I assigned a popup to Button with Action “Open Popup”

Visual Form Builder
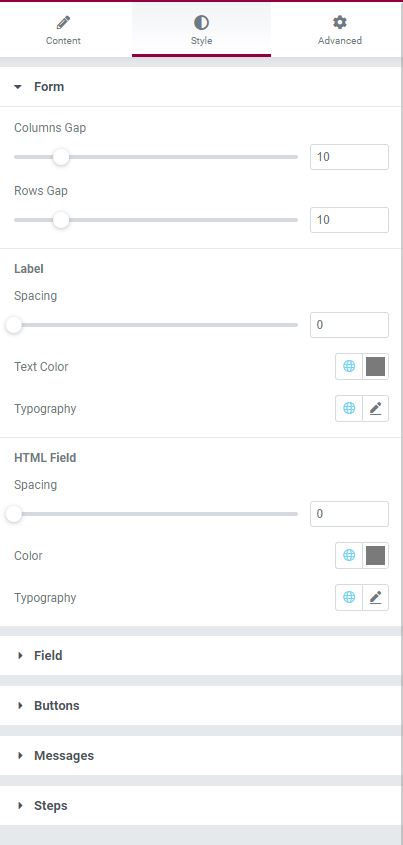
With Elementor Pro, you can create awesome forms to collect submissions, and leads, generate an email list, and whatnot. Elementor form is very dynamic and you can easily set up and design it according to your brand color. Unlike many other Form builders, such as WPForms, you can style it freely.

Just head over to style, and you are at liberty to play with the various form styling options available to you. You can customize the form rows and columns gap, field typography, background, text color, and whatnot. As such, you can easily customize the form as per your brand design.
Pro Tip: You can customize the form styling from site settings and you will not need to change styling for them every time you drag the new form to any page.
WooCommerce Builder
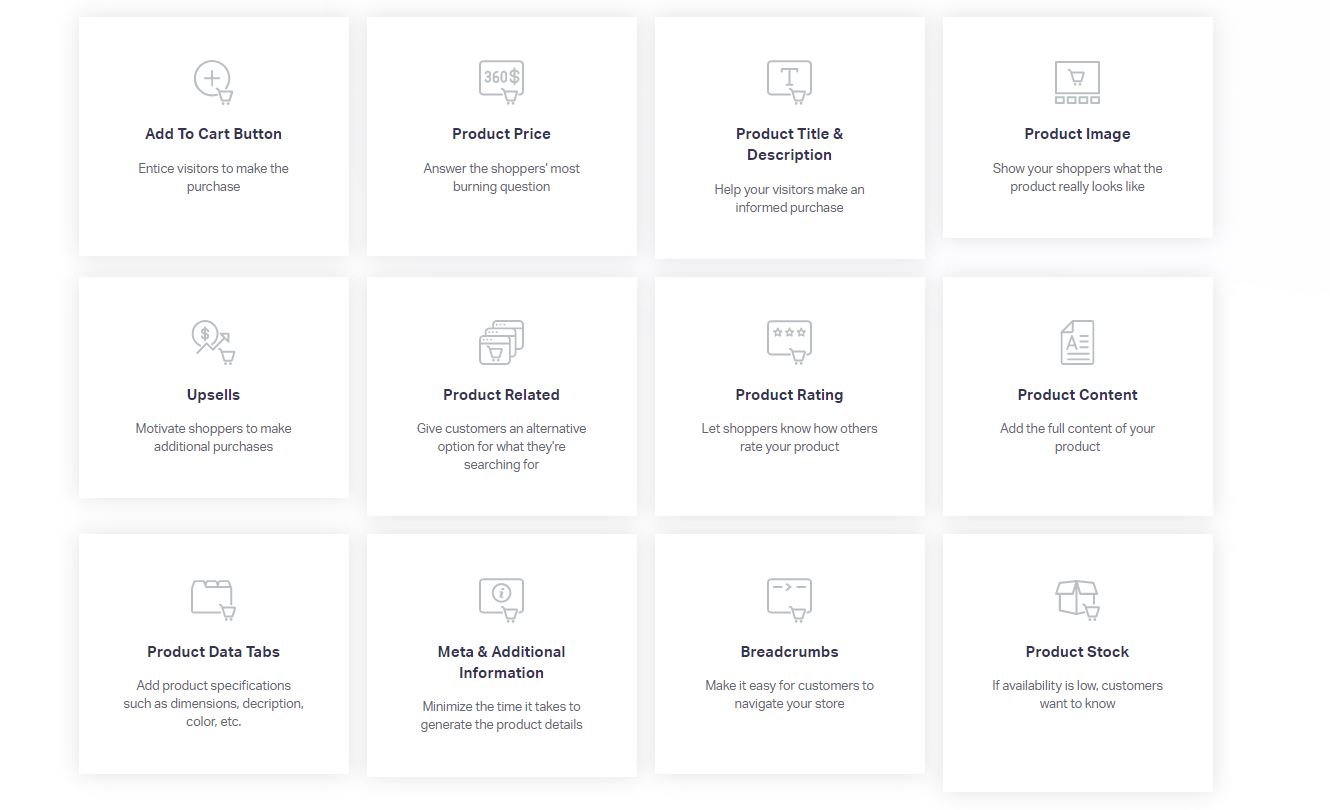
With the use of Elementor Page Builder, you can easily Customize WooCommerce Products & Product Archive Pages. There are essential widgets available in Elementor Pro that let you design your own Product Page.

The below video demonstrates how to customize WooCommerce products & Product archive pages.
Dynamic Content & Custom Fields Capabilities
As we discussed, Dynamic content is really useful and with the use of it, you can pull the data from the database. Just download any plugin that allows you to create custom fields such as Advanced Custom Fields, Metabox, or Jet engine and you are ready to assign the data with dynamic content.
By using custom fields, you can create much better and complex websites.

If you want to have more post types, then you can check our guide to create custom post types. Unfortunately, this feature is available if you have the Elementor Pro version.
Motion Effects, Parallax & Mouse Effects
With the use of the Pro version, you can have extra effects and animations that include Motion effects, Parallax Effects & Mouse Effects. They give charm to your website and attract new users as they open and scroll through your content. The content looks so dynamic and minimalistic with these effects added to them. It is such as wonderful feature which most users unfortunately use. But for the landing pages, they essentially add beauty to your page.
Premium, VIP Support & Live Chat
Who does not get issues? Even if you are a Pro user and have good knowledge of using Elementor but you may have issues. Isn’t it?
Suppose you are working on a client site, and the change he/she requires is something you are getting issues with. In such cases, you have the ability to have premium or VIP support, and you can do live chat as well with the expert behind Elementor and get your issues resolved.
With the updated Elementor Pricing plan, Premium support is available in all their paid plans, but VIP support is only available in Studio and Agency plans.
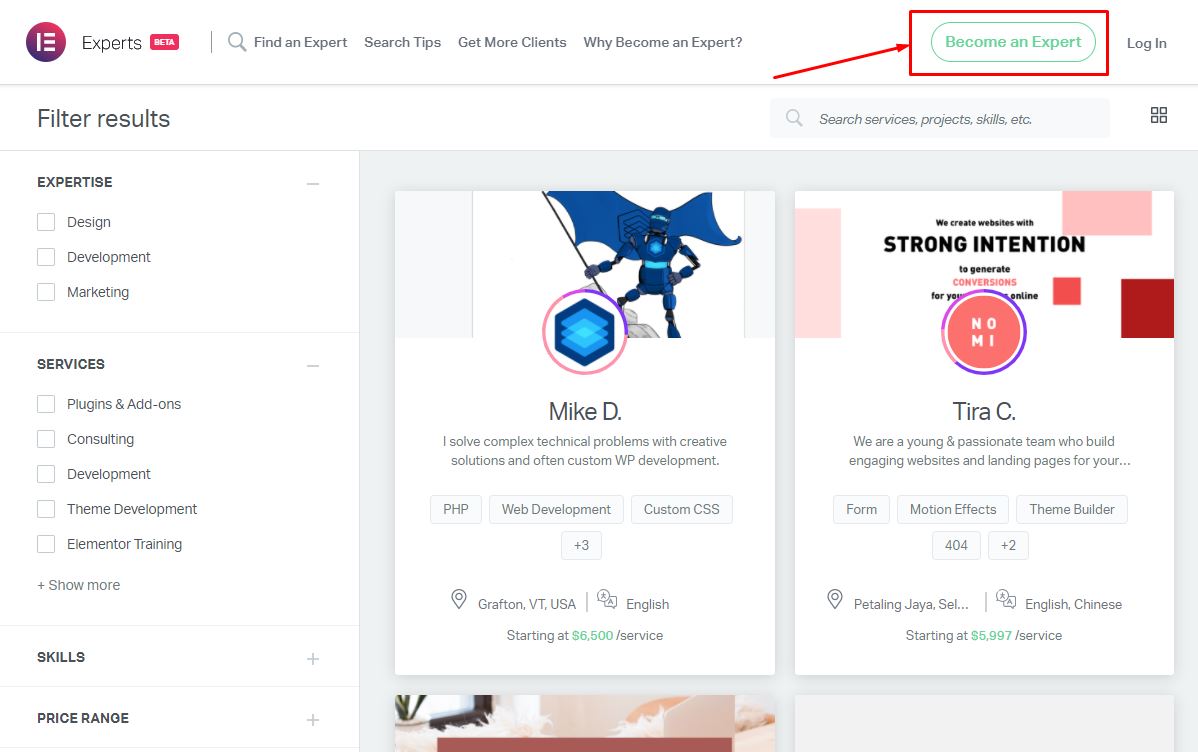
Elementor Experts Profile
If you have an Expert, Studio, or Agency Plan, then you can become an Expert on Elementor and get hired. Elementor Expert Profile gives exposure to you. On their Elementor experts directory, one can easily filter out the expert grid based on various filters on the left sidebar. So, one can easily find experts for Plugins & Addons, Consulting, Development, Theme Development, SEO & Performance, Advanced websites, Widget Development, and whatnot.

Dynamic Content for Elementor
Dynamic Content for Elementor is an insane plugin that offers many widgets and extensions to make complex websites. In lack of Elementor Pro, you can be deprived of many of their insane widgets and extensions that require you to have Elementor Pro installed.

Elementor Addons
As the Elementor community is growing, many Addons and Toolkits in the market add beautiful widgets to achieve more with the Elementor. I have already covered some of the best add-ons and toolkits for Elementor that can add grace to your websites which include:
- Crocoblock
- Essential Addons
- Dynamic.ooo
- Happy Addons
- Elementskit
- Master Addons
- Ultimate Addons
- Happy Addons
Custom CSS in Elementor
There are definitely multiple ways to add custom CSS to your WordPress website.
The easiest way to do that is to go to the advanced tab and then Custom CSS. Here you can put the CSS for your Element.
However, the above one does not practically fit when it comes to managing it. As such, the recommended way to add Custom CSS is from the Site Settings > Custom CSS

By using comments you can remind yourself about the use of any CSS code and easily access all the CSS in one place. Sounds practically good?
Yes, that is.
Multistep for Elementor Forms
Since Elementor introduced the Multistep form function, many add-ons got tensed as they provided those features, and people relied on them until then. But as of today, you can easily create a step form will the Elementor plugin and gain more conversions than ever before.
With the Multistep form, you can essentially reduce the user tension that he has to fill such a long form, and you divide it into parts, and he is like, ohh.. That’s okay let’s see how it goes, and eventually he submits it.
To create a multistep form, you will need to choose the field type “Step,” and then you are offered a whole bunch of customization and styling options.

How to Download Elementor Pro for Free
If you are willing to find a way to download the Elementor Pro version for free, then you are indeed looking for the nulled or cracked zip file. Did I get you?
If yes, then believe me you will compromise with your website security by using nulled plugins. I would never ever suggest you use a nulled plugin or theme. Especially, if you are in the production environment, never do this mistake. Hackers can use the backdoor and your website can be at risk. So, always be on the safer side of the road and choose to download plugins or themes from the trusted or original sources.
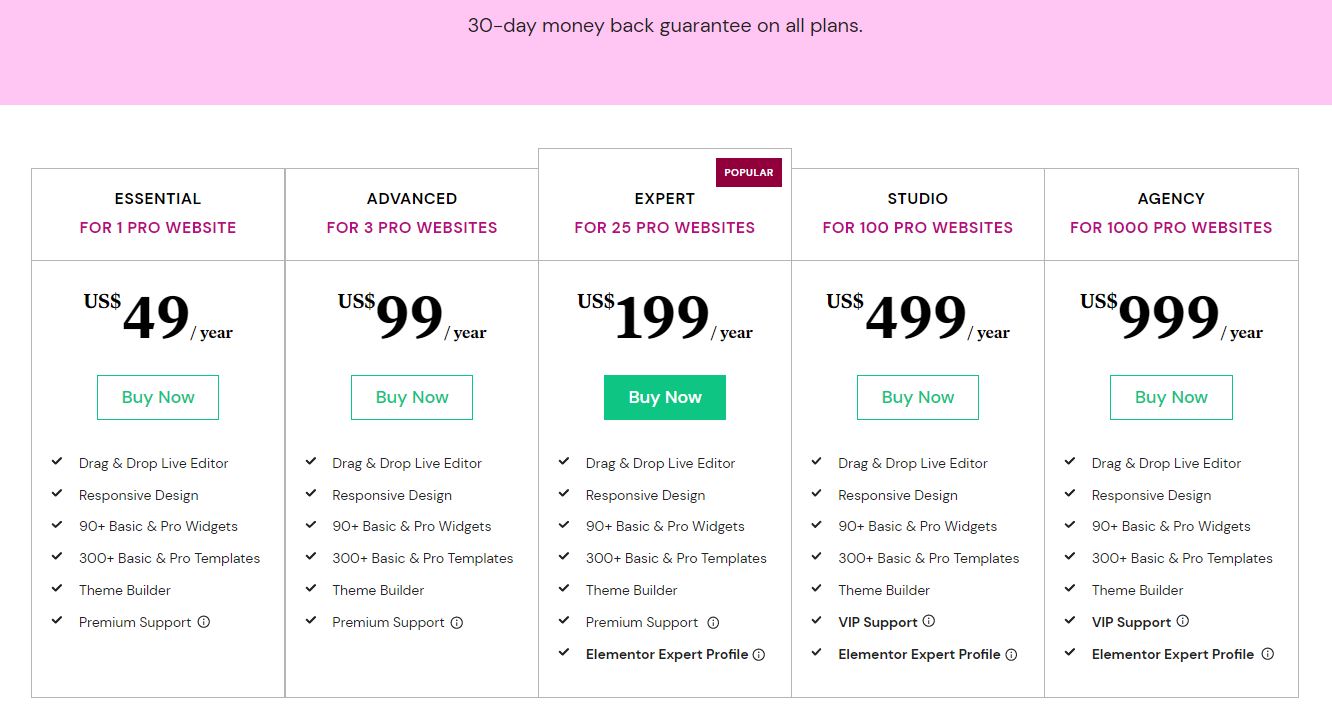
Elementor Pro Pricing
Elementor Pro has increased its pricing or in other words, it has added more plans to it. But essentially, it added a burden to those who want to have a 1000 sites plan which was available for $199 before.
But to be honest, the pricing really worths it. Now they have 5 different pricing plans.
- Essential – For 1 Pro Website – $49/ year
- Advanced – For 3 Pro Websites – $99/ year
- Expert – For 25 Pro Websites – $199/ year
- Studio – For 100 Pro Websites – $499/ year
- Agency – For 1000 Pro Websites – $999/ year
My personal recommendation is to go with the Advanced plan if you are a beginner with 1 or 2 websites and starting out. As you can upgrade anytime. Now when your requirements increase you can upgrade to an Expert plan. But if you are running an agency then a studio or agency plan is recommended as you will require more sites and support will be crucial. As your clients can have imaginations beyond your understanding and you may need expert advice.

Elementor Pro Alternatives
Elementor is not only the one ruling the market. There are obviously many alternatives to Elementor Pro in the market. All have different UI and Accessibility features. Below are the top 3 alternatives to Elementor Page Builder:
Divi by Elegantthemes
Divi is one of the most advanced WordPress page builders that can stand firm in front of Elementor. Because of its offerings, it is the strongest competitor, or you can say, an alternative to Elementor. The best part about Divi Page builder is the fact that you can buy it for a lifetime and avoid a yearly subscription. As such, it is a pocket-friendly page builder which has incredible features. Also, designing websites with Divi Builder is really smooth.
Oxygen Builder
Oxygen Builder is an incredible builder, and it, too, is very intuitive. From dynamic content to motion effects, Oxygen builder lets you do everything. When it comes to performance, Oxygen builder boasts of having better performance due to less clutter. However, due to fewer integrations and userbase, people tend to go with the Elementor as there are seamless possibilities. But definitely, there is no denying the fact that Oxygen Builder is a powerful competitor to Elementor. Like Divi Builder, Oxygen builder allows you to buy it for a lifetime without paying a yearly subscription.
Beaver Builder
Beaver Builder is not as popular as its competitors, but when it comes to speed and efficacy, it is surely one of the best alternatives to Elementor. Beaver Builder lets you design eye-catching websites easily in less time. If you want to take a demo of Beaver Builder go to https://demo.wpbeaverbuilder.com/
Conclusion
So, this is my overall review of Elementor Pro, which covers features, alternatives, pricing, some tutorials, and pro tips. Considering all of that, it can be summed up that, though there is a lot of competition in the market about page builders, if you want to be the horse of a long race, just get it.
Elementor Pro really worths your money and provides value for your penny spent. It is undoubtedly going to change how you design and develop websites. If you are new, then Elementor Pro is definitely going to make you capable of creating high-speed & eye-catching websites.
The Review
Elementor
Elementor is a revolutionary page builder for WordPress. Since its inception, people got more attracted to WordPress because of its ease in designing landing pages and websites. As of today, Elementor has attained tremendous success. With excellent support and unexceptional features, Elementor deserves applause. In this review, I have discussed all the crazy features of Elementor Pro and have tried to shed light on whether you need to go for the upgrade from Elementor Free to Elementor Pro version.
PROS
- Easy to Use
- User Interface
- Regular Updates
- Integration with various services
- Makes it easier to create complex websites
- Helpful in creating dynamic websites
- No Coding Knowledge Required
- Free Version too has lot to offer
- Incomparable Users Community
- Easy Header & Footer Creation
- Very Well Documented
- Lot of Widgets and Site Wite Settings
CONS
- Essential widgets are restricted for Elementor Pro
- Free version leaves no option but to purchase it