In many cases, we tend to need custom conditions where we can hide an element or a complete section if the ACF field is empty or not set. For example, we have a single post template with coupons that are coming from ACF fields. However, in the WordPress post-backend, we haven’t set the coupons. As such, you will either need to hide the heading in your template file for coupons. Or you will need to hide the complete section for coupons in your template file. Isn’t it? So, in this post, we will see how to hide your section if there is no value in your ACF custom field.
Required Plugins:
- Elementor: Get Elementor Pro
- Dynamic Content for Elementor: Get Dynamic.ooo here | Check the review
- Advanced Custom Fields Plugin
Steps to Hide Section or Element If ACF Custom Field is Empty:
For example, we need to hide the complete section if the ACF field is not set or empty

- Make sure you’ve installed Dynamic.ooo plugin on your website
- Click to Edit your section
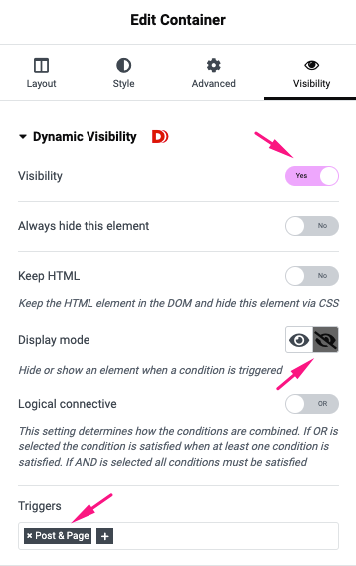
- Go to the Visibility tab
- Enable Visibility for Show toggle
- Enable the “Post” visibility trigger

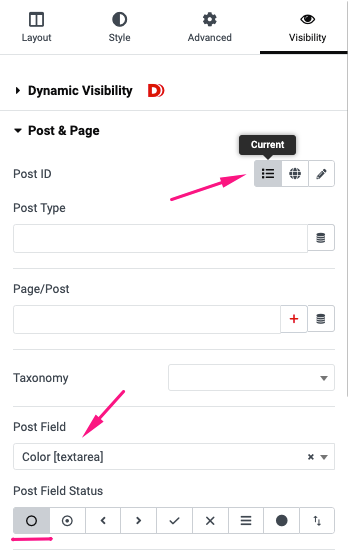
- Go to Post Visibility settings > Post Field and choose the Meta key for which you want to show/hide the section
- As you choose the meta key, you will be able to see more options under Post Field Status
- Choose the “Valorised with any value” option under Post Field Status
- Now Update the Template
- Congratulations! You’ve successfully hidden the section where the ACF Field is not set.
With the aforementioned video(in the featured video), you can also see the live example of how to hide the section whenever your ACF field is not valorized with any value in the backend.
Using A True/False Field to Hide the Content
As an alternative, you can also create a new custom field of type True/False

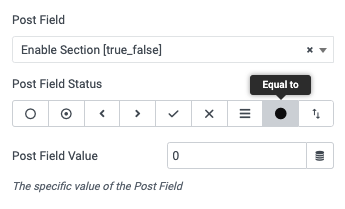
This field returns 1 if true and 0 if false. In the Post Field, select your true/false field and set the status to “Equal To” and compare it with the value “0” or “1” based on what you have selected in display mode.

Based on the display mode set to hide, if the true/false field is equal to “0”, the container or section for which the visibility is set would be hidden.