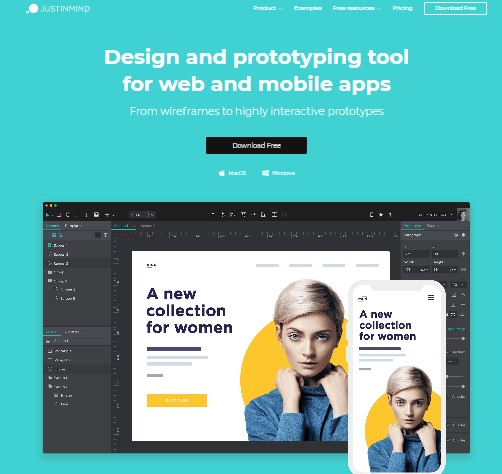
Looking for the best prototyping tool for designing products and designs? Xavier Renom is the CEO and the Founder of Justinmind. It is one of the best tools that can be used most efficiently as a designing and prototyping tool for web as well as mobile apps. It is compatible with all devices including iOS, Android as well as Windows, and Mac. Therefore you do not need to worry about its working but can focus on your growth. Trusted by various companies around the globe, Justinmind has proven to be an easy yet most amazing tool. Go through this detailed Justinmind Review and search for your product designs.
What is Justinmind?

Justinmind is a prototyping and a wireframing tool. It is used for creating high-fidelity prototypes of web and mobile apps. It is a great platform as it can render realistic versions of the end product. Moreover, it also offers collaboration, interactions as well as various design features to choose from. Prototyping is a process where your design team can implement ideas. You can use Justinmind for various features. These include visual designs that can be used to design the style, size, and layout distribution of any UI element, the Web Interactions will allow you to make use of interactions, animations, and also various transitions. You can also use a good number of mobile gestures.
How does Justinmind work?

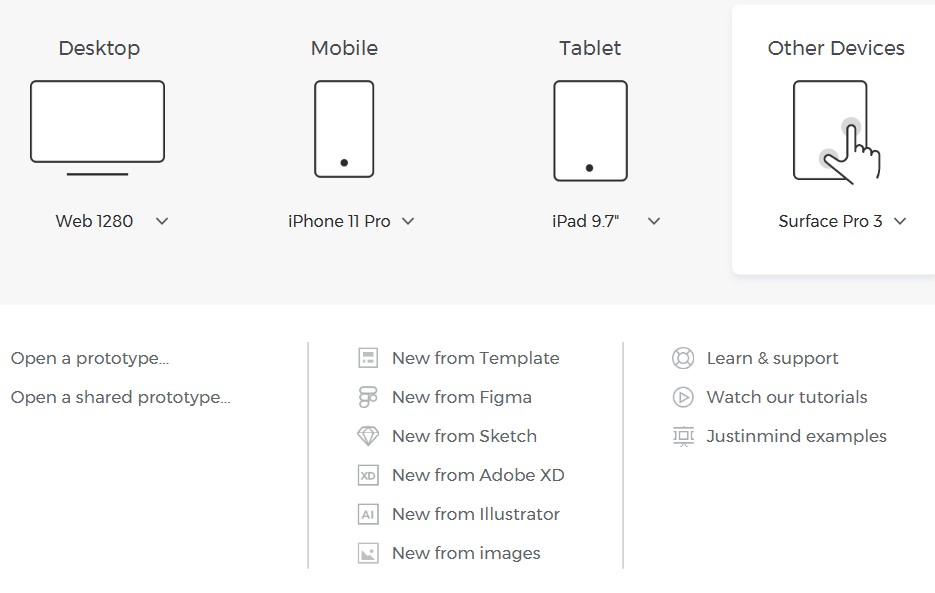
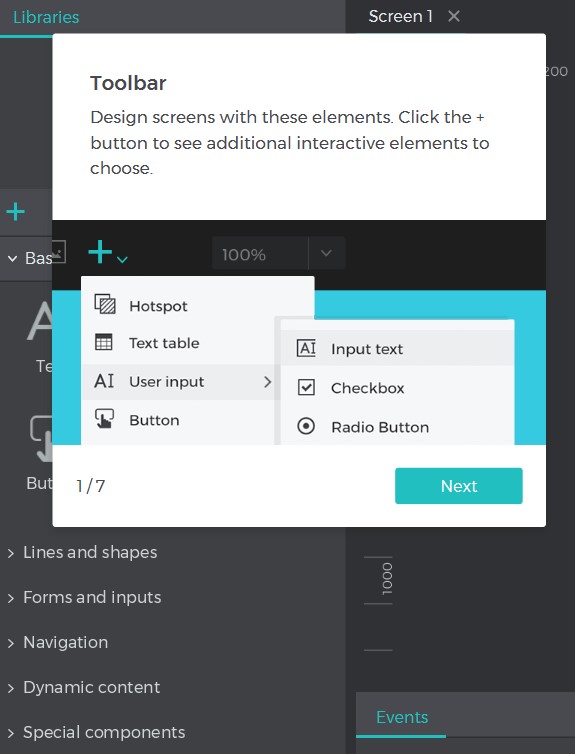
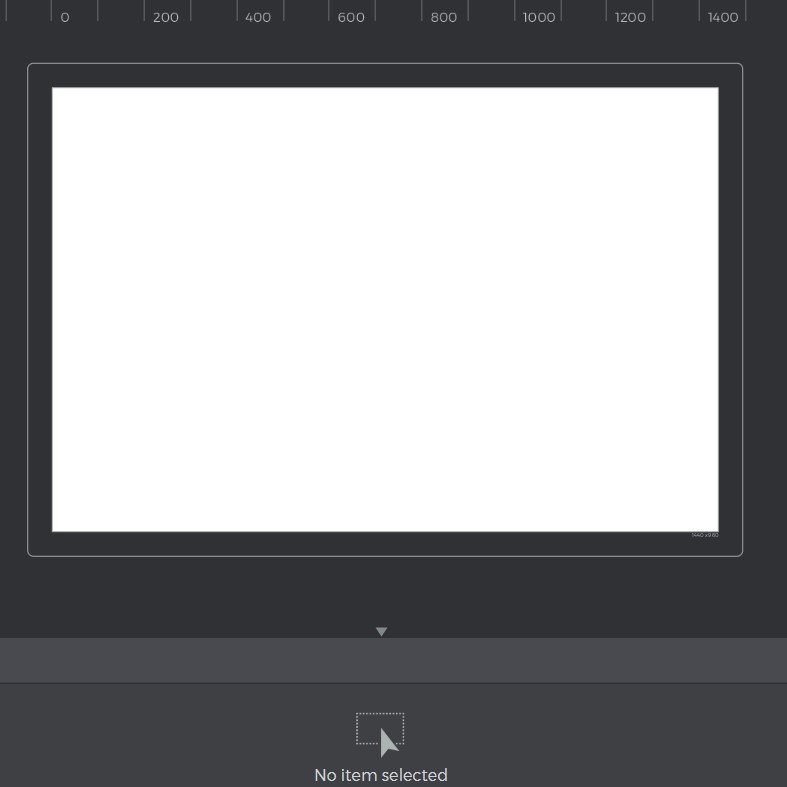
Justinmind is easy to use and works for every device. Designing and sharing become easy as you can firstly choose from different devices such as a tablet, mobile, windows, or other devices. After selecting the device, you will see a canvas surrounded by various options. You can choose various options from the toolbar and start working on the canvas. From basic shapes to various designs all can be created, texts can also be added.
With this, you have access to a huge number of tools, from basic to higher levels that can be used to create designs. Not only this but you can also get new libraries on the website of Justinmind or even add your own that are created by other users. The property panel will help you to go about colors and their usage in your design. You can easily start by adding some basic figures such as rectangles or circles, text, and add content as well as images in your canvas. Uploading images is easy on canvas and resizing is easy as well. The best part is that you can even mask the images that you have uploaded.

Not only the toolbar but also widgets can be used to put forward a great design for your users. The plus sign will show you various interactive tools for your canvas. The interactive input fields will help you to use various options and work with them. You can even simulate navigation if you have more than one screen. The navigation event can be seen in the events panel present on the top right corner of your screen. With every step, you can test the interactions at any point by simply clicking on the play button on the toolbar.

After you are done, you can export your prototype to HTML and then send them to whoever you want to. Although this is just one way to share your prototype. You can also use the share button present on the top right corner, next to the play button. This way you can directly upload your prototype to your online account. After this, you can invite users to test your prototype.
Features of Justinmind
Prototyping

Prototyping is a tool offered by Justinmind to its users that helps its users to design no code simulations. You can boost user adoption, avoid reworking, and also help you to deliver the right product. With Justinmind you also get a huge number of web interactions. You can easily work with simple clicks, loading pages, and also use keyboard activation. Moreover, with this tool, you can also increase conversion rates and also improve the adoption of your web apps. You can use various gestures to design a mobile app prototype that will act like a real deal. Rotate, swipe, scroll or pinch your way around the prototype design for a realistic experience. You can even add conditions to interactions, Trigger multiple actions in each interaction event and also add transitions as well as effects.
Even if you get a good design, you still need to verify the prototype. With Justinmind, you can test your prototypes with emulators offered by this platform. You can even allow your users to use your prototype on any device such as iPhone, iPad, or Android device using Justinmind’s mobile app. It will ensure that your prototypes are compatible with all the devices by preparing screen dimensions. Moreover, you also get features like liquid layouts, auto-resize, advanced pinning, amazing panels, a huge number of templates, masters, and variables. With all of this, you can easily export the entire Prototype to HTML and also generate documentation.
UI Design

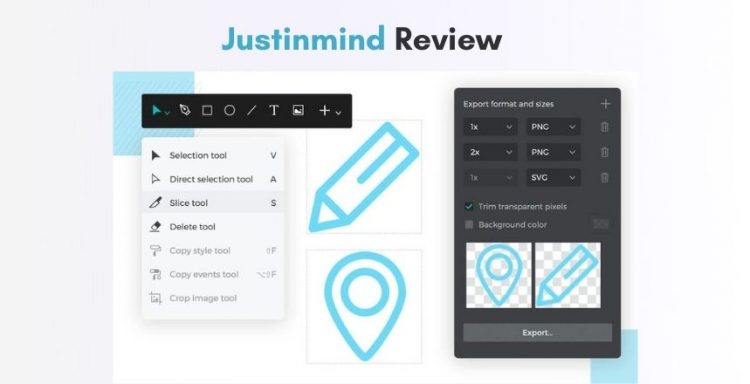
With the UI Design tool, you can design web as well as mobile interfaces and assets. It offers a powerful vector design. This will make your work easy with the vector-based editing tools. These include various tools such as individual anchor points, a multitude of editing options for paths, shapes, and also pen tools. There are four formulas that pathfinder operations that will help you to combine any set of paths as well as shapes. These are as follows: Subtract, Union, Exclude, and Intersect. This tool even allows you to use various vector elements as a mask for different sections of your design.
With the UI Design feature, you get a lot of extensive export options. You can export to SVG, PNG, or any major image formats to any size or resolution required by your design. Distribution becomes easier! You can distribute production-ready images to developers and also other stakeholders. Moreover, you get effortless integration with various tool designs. You can easily copy, paste and also modify elements from and to design tools. These include Figma, Adobe XD or Sketch. The colors, borders as well as layers are kept and also remain to be editable to and from those tools.
UX Design

The UX Design tool offered by Justimind will help you to design usage products and eventually increase your production. It has advanced interaction for web as well as mobile apps. You do not have to use a single line of code and can get the maximum benefit from various interactions and also mobile gestures present in Justinmind. Animations and transitions will make your design look more effective. There is a wide range of animations and transitions offered by Justinmind that will help you to create interesting products. You can even add conditions and sequences of actions in your interactions.
You can easily validate your design by testing it on real users. This can be done with Justinmind’s web as well as mobile emulators. This platform is integrated with various user testing tools. This step will ensure better communication and you can launch the right product without any defects. You can design absolutely everything from scratch with high-fidelity prototypes. Starting from initial conceptualization and information architecture, to all user flows, interactions, and the user interface assets. Moreover, you can also include data-entry forms and the visualization of data – without creating any code and also load real data in the prototype for better user testing.
Collaboration

With this product, you can easily collaborate with UI/UX Designers, Product Managers as well as Developers. Extract your online design and you can share it with your whole team. Communication and feedback will help you to improve over time and also increase stakeholder buy-in. You can test and give an amazing user experience. Let your team members comment on your online prototype and get a more efficient product design. You can also chat on UI elements to get maximum communication possible.
The user management will allow you to create as well as manage users with specific roles. These include reviewers or developers. Developers can also copy CSS styles that are up to date. Moreover, you can also export prototypes for time efficiency.
Pros
- Easy to create and view mockups to web pages
- Easy to share ideas and designs.
- Create low or high-resolution click-through prototypes are very simple.
- Best pricing offered.
- Huge number of templates.
Cons
- Can make easier display of responses.
- Make it easier to line up text boxes
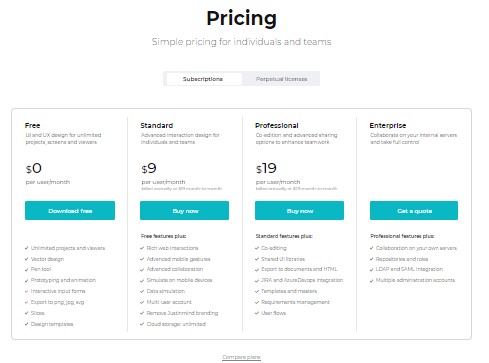
Pricing of Justinmind

The tool is free to use. However, to avail more features and controls you have a few more plans to choose from. You can choose any of their plan based on your requirement. A free plan can work best for you to test the software. Later on, your can upgrade to the software based on your need and experience.
Justinmind Alternatives
Figma
Figma is one of the well-known UI/UX design tools. It is a widely used software for designing websites, mobile apps, logos, and whatnot. It is my go-to recommendation if not Justinmind. Figma is free to use and offers an amazing user experience. Figma is really smooth and performs better on various devices. It completely replaces the need for Adobe XD. It is powerful, fully-featured, and the designers’ best friend. I hardly can recall any software as powerful as Figma when it comes to team collaboration.
Adobe XD
Adobe XD is a popular graphic designing software. Millions of people are using this software for designing & prototyping. With Adobe XD you can design responsive interfaces very easily. Figma however gives a cutthroat competition to Adobe XD.
Sketch
Sketch is the best friend of those designing graphics on MacOS. It is a popular software and offers great customization options. It has got all the design features that one needs for designing.
Before We End
Here we are at the end of this review with some of the most amazing features and products offered by Justinmind. The pricing is adequate, therefore not only pro users but also beginners can make use of Justinmind and grow their business. The best part is that you can test the designs before launching them This will give you a better idea of what changes you need to do and what your users will experience. With this amazing set of products, I will conclude by motivating you to use make use of the benefits provided by Justinmind and grow your business with a prototyping tool. Let us know about your experience in the comment section.
The Review
Justinmind
Justinmind is a UI and UX designing tool that helps you in prototyping the interfaces. It is a powerful tool that does not require intense expertise and anyone with minimal knowledge about designing can fully utilize it. It wouldn't be an exaggeration if I call it an "Ultimate Prototyping Tool". Because of so many prototyping features on Table such as Dynamic Panels, Functional Form Elements, Form field validation, Justinmind is a one-stop solution to your various designing needs.
PROS
- Easy to create and view mockups to web pages
- Easy to share ideas and designs.
- Create low or high-resolution click-through prototypes are very simple.
- Best pricing offered.
- Huge number of templates.
CONS
- Can make easier display of responses.